資訊專欄INFORMATION COLUMN

小編寫這篇文章的主要目的,是給大家做一個介紹,具體是給大家介紹新版4.0Python代碼的相關解釋,以及具體的實例,下面就給大家詳細的解答下。
1、selenium簡介
Selenium是一個用于Web應用程序測試的工具,Selenium測試直接運行在瀏覽器中,就像真正的用戶在操作一樣。支持的瀏覽器包括IE(7,8,9,10,11),MozillaFirefox,Safari,GoogleChrome,Opera,Edge等;支持的開發語言有Java、Python、C#、ruby。
2004年selenium誕生
2006年webdriver誕生
2008年selenium與webdriver合并selenium2.0
2016年selenium3.0誕生
2021年selenium4.0誕生

SeleniumIDE
嵌入到FIrefox瀏覽器中的一個插件,實現簡單的瀏覽器操作的錄制和回放功能,應用場景:快速的創建bug重現場景,在測試人員測試過程中,發現bug之后可以通過IDE將重現的步驟錄制下來,以幫助開發人員更容易的重現bug
IDE錄制的腳本可以轉換為多種語言。從而幫助我們快速的開發腳本
Ps:按經驗建議盡量少用錄制,在人工智能沒發展到一定程度,這是一條歪路。
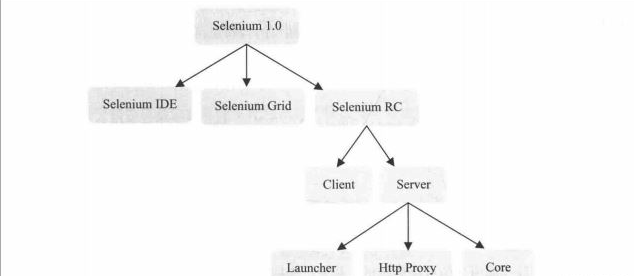
SeleniumRC
SeleniumRC是Selenium家族的核心部分。SeleniumRC支持多種不同語言編寫的自動化腳本測試,通過SeleniumRC服務器作為代理服務器去訪問應用,從而達到測試的目的。
SeleniumRC分為ClientLibraries和SeleniumServer。ClientLibraries庫主要用于編寫測試腳本,用來控制SeleniumServer的庫。SeleniumServer負責控制瀏覽器行為。總的來說,SeleniumServer包括三個部分:Launcher、HttpProxy和Core。其中,SeleniumCore是被SeleniumServer嵌入到瀏覽器頁面中。其實SeleniumCore就是一堆JavaScript函數的集合,即通過這些javascript函數我們才能實現用程序對瀏覽器的操作。Launcher用于啟動瀏覽器,把SeleniumCore加載到瀏覽器頁面當中,并把瀏覽器的代理設置為SeleniumServer的HttpProxy。
Ps:建議做WEB自動化過程中可以順便將js學會。
2、環境Python+selenium
2.1、selenium庫安裝
命令:pipinsatllselenium或pip3installselenium

2.2、驅動下載
瀏覽器驅動下載chrome(ie、火狐可自行學習)
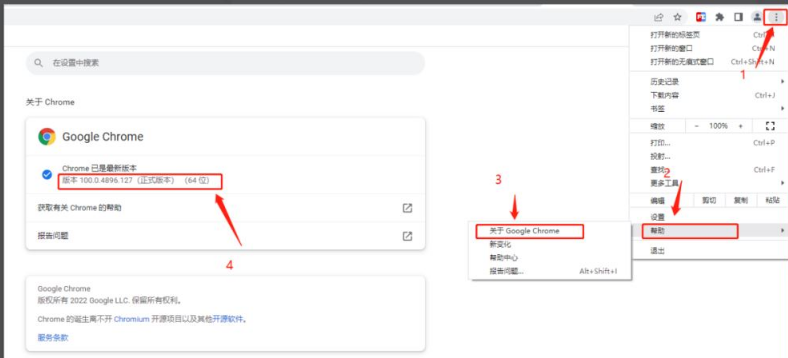
確認谷歌瀏覽器版本,操作如下圖,確認版本為100.0.4896.127

針對瀏覽器版本去下載對應的驅動
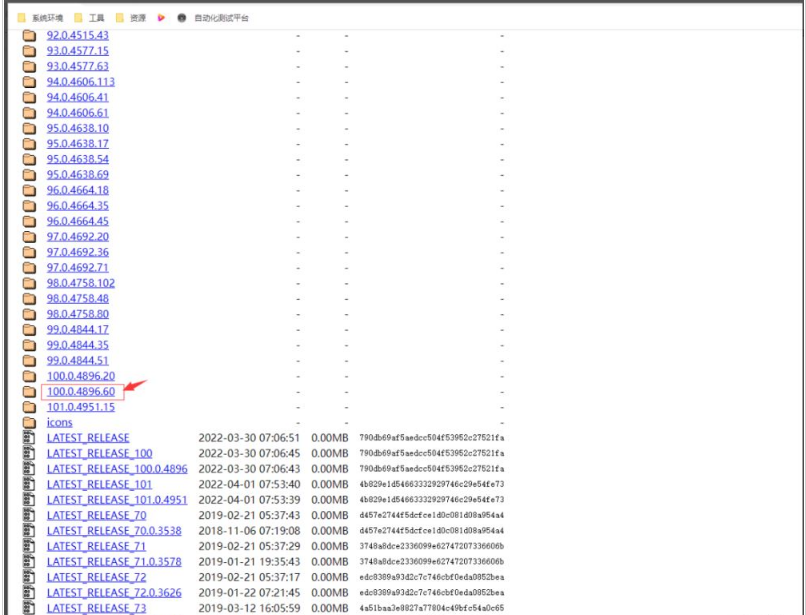
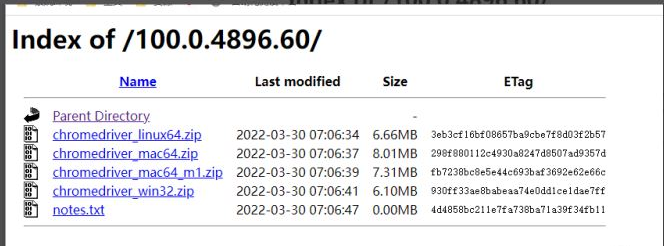
大家可以自行去www.baidu.com搜索谷歌瀏覽器驅動找到后下載,不過這個過程可能比較久。在這里提供所有版本的下載連接
進入網站找到對應版本的驅動下載,上圖版本是100.0.4896.127,是以要找到對應版本下載,如果找不到對應版本,可以找最相近的版本。也是可以用來驅動瀏覽器的,不能用一定會有對應版本出現;現在沒有找到100.0.4896.127版本,所以找到最接近版本100.0.4896.60下載

選擇當前系統所對應的版本,像window版本,直接下win32的包,不用擔心64位系統。通用,如果不通用,肯定會有一個win64的包。

將下載的zip壓縮包解壓出來的chromedriver.exe的文件

2.3、驅動位置與使用
驅動位置有兩種,這里講靈活放置法,規范放置法大家可當課題自行去研究。
靈活放置是將驅動文件放到selenium執行代碼文件同級目錄下即可。
舉例:
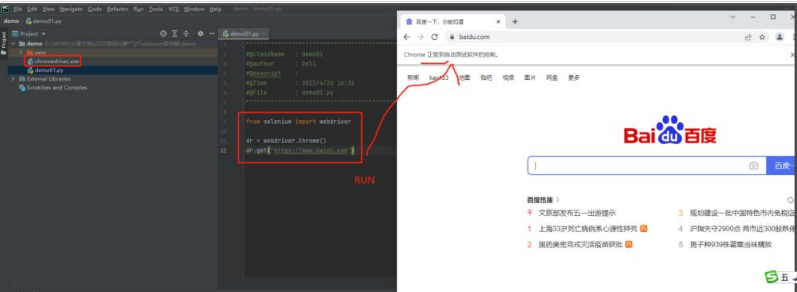
新增一個python項目,然后將chromedriver.exe文件放到項目目錄下
新增一個demo01.py文件在文件里編寫打開百度的代碼
fromseleniumimportwebdriver
dr=webdriver.Chrome()
dr.get('https://www.baidu.com')
運行。如下圖,成功打開谷歌瀏覽器,訪問百度網站

3、selenium庫代碼講解
使用selenium之前,需要先了解一些網頁元素定位的知識,結合這些知識來實現元素定位后點擊,編輯等
如何手動進行元素定位?
打開瀏覽器---f12進入開發者模式---在Elements頁面---使用選擇工具去頁面點擊對應元素---HTML將自動展開并高亮顯示選擇到的元素標記
重要知識點
find_element()與find_elements()方法
元素定位八大方式
將上面兩點結合起來講解,如下:
3.1~3.7介紹定位八大方式,3.8是講js獨立腳本
3.1、id
在網頁HTML中發現有一個元素剛好有id屬性,很幸運,因id基本上需要唯一,不然Doc會出現未知異常。我們可以使用其定位出來這元素來實現對應操作。因為它是唯一的,所以一般可以使用find_element()來定位
舉例:
進入百度,搜索’路飛’,
可以通過f12在html里知道百度搜索框架的id是kw,搜索按鈕的id是su
所以編寫代碼如下:
#導入庫
fromseleniumimportwebdriver
fromselenium.webdriver.common.byimportBy
#初始化瀏覽器
dr=webdriver.Chrome()
#打開百度
dr.get('https://www.baidu.com')
#輸入路飛
dr.find_element(By.ID,'kw').send_keys('路飛')
#點擊百度一下
dr.find_element(By.ID,'su').click()在最開始需要將selenium的webdriver與By導入
在輸入路徑語句中查詢元素方法find_element里參數一By.ID表示定位屬性是id,參數二表示屬性值為kw
代碼執行如下

3.1、name
在網頁HTML中發現有一個元素有name屬性,也很幸運,因為開發能添加name,也是要給其標記,將其與其他元素區別。我們可以使用其定位出來這元素來實現對應操作。
舉例:
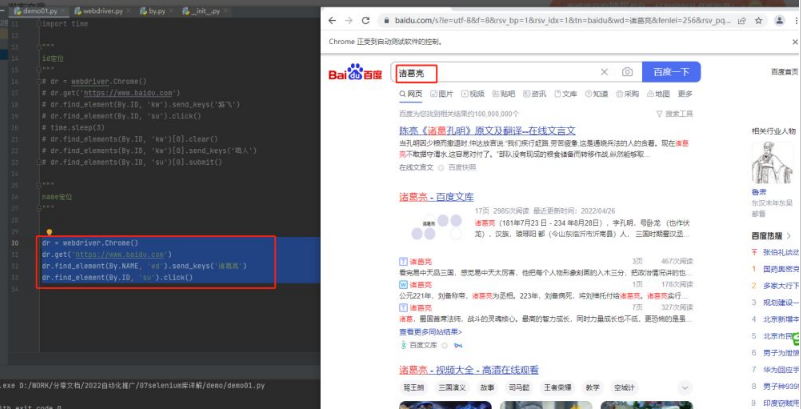
還是進入百度,搜索’諸葛亮’
可以通過f12在html里知道百度搜索框的name是wd,搜索按鈕的id是su
所以編寫代碼如下:(在上面已經導包了,下面的代碼就不導包了)
dr=webdriver.Chrome()
dr.get('https://www.baidu.com')
dr.find_element(By.NAME,'wd').send_keys('諸葛亮')
dr.find_element(By.ID,'su').click()可以見輸入諸葛亮這條語句查詢元素方法find_element參數一由By.NAME表示用name定位,參數二也是取name的值wd
代碼執行如下

3.3、Class
網頁HTML一般都會有class屬性,前端開發者會用其來歸類批量添加樣式,所以它可能不是唯一的標識。這里我們可能會使用find_elements()來獲取
舉例:
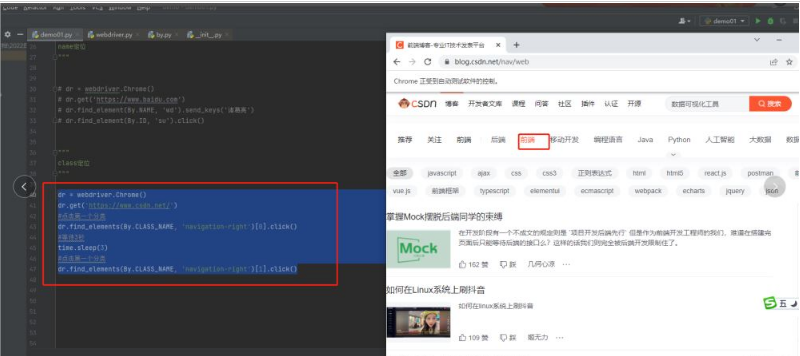
進入CSDN,點擊分類
使用f12查看CSDN的HTML,發現在所有分類元素的class均是navigation-right
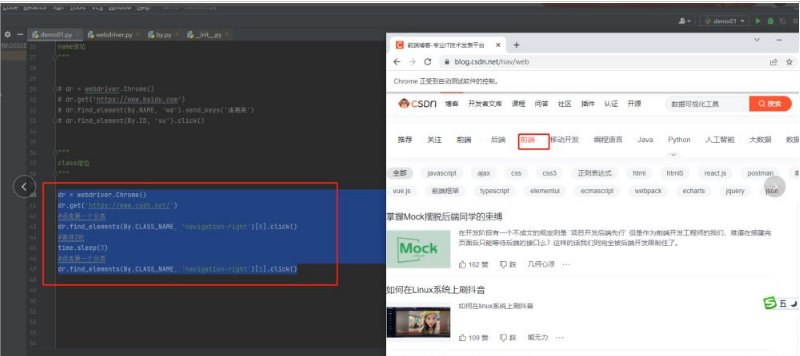
所以代碼編寫如下
dr=webdriver.Chrome()
dr.get('https://www.csdn.net/')
#點擊第一個分類
dr.find_elements(By.CLASS_NAME,'navigation-right')[0].click()
#等待3秒
time.sleep(3)
#點擊第一個分類
dr.find_elements(By.CLASS_NAME,'navigation-right')[1].click()可以見點擊查詢元素方法find_element參數一由By.CLASS_NAME表示了要取class定位,參數二則是給出class的值
代碼執行如下

3.4、tag
tag是網頁HTML中的標記,HTML由標記組成,一個標記就是一個元素,所以它基本上不會唯一,所以也使用find_elemenets()來獲取
舉例:
進入CSDN,點擊頭條新聞
使用F12查看CSDN的HTML,發現頭條新聞的分類元素的標簽是dl
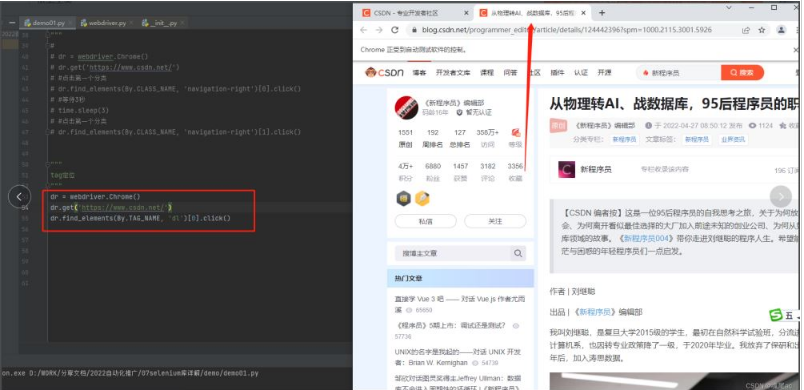
所以代碼編寫如下
dr=webdriver.Chrome()
dr.get('https://www.csdn.net/')
dr.find_elements(By.TAG_NAME,'dl')[0].click()可以見點擊查詢元素方法find_element參數一由By.TAG_NAME表示了要取tag定位,參數二則是給出tag名
代碼執行結果如下

3.5、Link
Link表示包含有屬性href=“https://www.xxxxxxx.com”元素,可以通過linktext定位,linktext是頁面上展示的文字。它還可以部分linktext定位。
網上很多文章將linktext通過全linktext與部分linktext區分為兩種定位方式,沒有本文最后的JS定位方式,也是對的。
舉例:
進入CSDN,點擊分類
使用F12查看CSDN的HTML,發現分類都是有href屬性的,可以用linktext定位
所以代碼編寫如下:
dr=webdriver.Chrome()
dr.get('https://www.csdn.net/')
#通過linetext點擊‘Java'分類
dr.find_element(By.LINK_TEXT,'Java').click()
time.sleep(3)#通過部分linktext點擊‘人工智能'分類
dr.find_element(By.PARTIAL_LINK_TEXT,'人工智').click()
參數一By.LINK_TEXT表示全部匹配linktext定位找到元素,參數二值是頁面這個鏈接的全部文案‘Java’
參數一By.PARTIAL_LINK_TEXT表示模糊匹配linktext定位找到元素,參數二值是頁面這個鏈接部分文案‘人工智’
代碼執行結果如下
3.6、xpath
xpath是XML路徑定位器,HTML與XML相似,所以也可以用xpath來定位,這個相對于前面的來說,需要大家掌握一些xpath的理論知識。
xpath定位邏輯是通過id、name、class等屬性定位到一個大范圍元素然后再通過路徑定位到精準元素;針對定位到多個元素時也可以下標取值,但下標從1開始。可以用xpath定位到任何元素
表格的內容弄懂后,但并不一定會用到,懂了是讓自己知道xpath是如何定位的;實戰中基本上用到xpath定位時,一般使用瀏覽器f12里面copyxpath功能,獲取到對應元素的xpath(老手一般是自己寫xpath,因為F12有時復制的xpath不是最精簡的)
比如我要獲取CSDN技術樹元素的xpath,只需要按照下圖箭頭的順序點擊,即可獲取到對應的xpath了
然后用基來舉例:
舉例:
進入CSDN,點擊技能樹元素
通過F12里的copyxpath功能可以知道技能樹元素的xpath為//*[@id="www-home-right"]/div[1]/div[2]/div[1]/div/span
所以代碼編寫如下
dr=webdriver.Chrome()
dr.get('https://www.csdn.net/')
dr.find_element(By.XPATH,'//*[@id="www-home-right"]/div[1]/div[2]/div[1]/div/span').click()參數一By.XPATH表示使用xpath方式定位,參數二是給元素xpath值
代碼執行如下
3.7、css選擇器
css是前端樣式,這里說的css定位是用css樣式里定位元素用的方法叫做css選擇器。
符號.代表class,符號#代表id,路徑空格寫tag名
它與xpath一樣,可以定位到任何元素,也可以直接通過F12的copyselector來取得元素的css選擇器
舉例
進入CSDN,點擊CSDN指數元素
通過f12里的copyselector取得元素的css選擇器為:#www-home-right>div.www-home-silde>div.ContentBlock>div:nth-child(1)>div>span
所以代碼編寫如下
dr=webdriver.Chrome()
dr.get('https://www.csdn.net/')
dr.find_element(By.CSS_SELECTOR,'#www-home-right>div.www-home-silde>div.ContentBlock>div:nth-child(2)>div>span').click()參數一By.CSS_SELECTOR表示使用css方式定位,參數二是給元素css選擇器
代碼執行如下:
3.8、js執行
js不是定位器
js不是定位器
js不是定位器
js是javascript,是可以獨以運行的腳本;不使用selenium的方法,進行頁面元素的點擊、輸入、拖拽等等操作,像如果對js使用很熟練,那么也就完全不需要管上面的定位方式。全部可以使用js來實現頁面元素的各種操作。
像滾動條拖拽是沒法用元素定位操作的,只能使用js
舉例:(新手經典問題)
進入CSDN,拖拽滾動條
滾動條拖拽的js為document.documentElement.scrollTop=10000
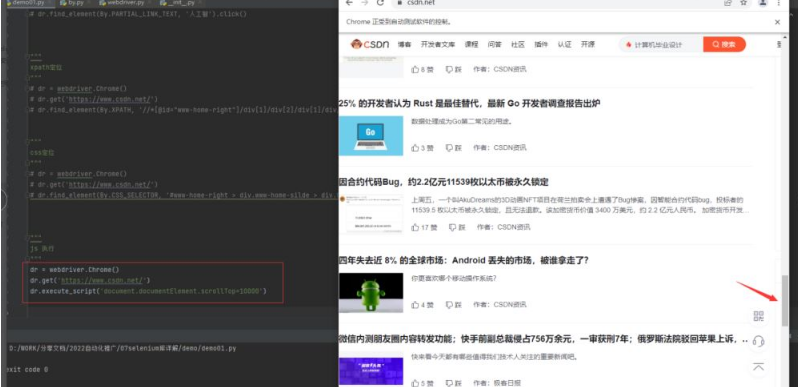
代碼編寫如下
dr=webdriver.Chrome()
dr.get('https://www.csdn.net/')
dr.execute_script('document.documentElement.scrollTop=10000')使用exeute_script執行JS
代碼執行如下

4、selenium封裝
上面講了selenium八大元素定位方式,但做自動化肯定不是一直寫這樣的python代碼,因為時間與空間上都浪費人力,不如功能測試,所以我們需要學會去二次封裝selenium。將其制定成規則化的自然代碼來讓自動化變得簡單易懂。
4.1、設計規則
一、做自動化是模擬人的操作,所以有操作字段:點擊、輸入等
二、定位元素需要定位方式,所以有定位器字段:id、name、class、tag、link、plink、xpath、css、js
三、定位器有了,定位器的對象字段也要有
四、頁面相同屬性的元素有多個,所以需要一個下標字段
五、輸入、下拉、檢查需要值,所以值字段也需要一個
基本上暫時可以先確定這些字段:
operation、type、locatuion、index、value
4.2、確認入口函數
設計好五個參數后,基本上操作就只需要這五個參數了,所以需要一個統一入口函數,將這五個參數均帶入其實。
defweb_autotest_opr(operation,type,locatuion,index,value)
4.3、設計邏輯
一、封裝瀏覽器打開功能,返回瀏覽器對象
二、封裝入口函數
三、封裝定位元素方式
四、封裝元素操作方式
4.4、代碼封裝
fromseleniumimportwebdriver fromselenium.webdriver.common.byimportBy defopen_url(url): ''' 打開瀏覽順訪問url,并返回瀏器操作句柄 :paramurl:要測試的網站url :return:webdriver對像 ''' opr=webdriver.Chrome() opr.get(url) returnopr defget_element(opr:webdriver.Chrome,type,locatuion,index): ''' 獲取元素并返回 :paramopr:瀏覽器句柄 :paramtype:定位器類型 :paramlocatuion:定位器 :paramindex:下標 :return:元素對象 ''' ifstr.lower(type)=='id': returnopr.find_elements(By.ID,locatuion)[index] elifstr.lower(type)=='name': returnopr.find_elements(By.NAME,locatuion)[index] elifstr.lower(type)=='class': returnopr.find_elements(By.CLASS_NAME,locatuion)[index] elifstr.lower(type)=='tag': returnopr.find_elements(By.TAG_NAME,locatuion)[index] elifstr.lower(type)=='link': returnopr.find_elements(By.LINK_TEXT,locatuion)[index] elifstr.lower(type)=='plink': returnopr.find_elements(By.PARTIAL_LINK_TEXT,locatuion)[index] elifstr.lower(type)=='xpath': returnopr.find_elements(By.XPATH,locatuion)[index] elifstr.lower(type)=='css': returnopr.find_elements(By.CSS_SELECTOR,locatuion)[index] defelement_opr(el:webdriver.Chrome.find_element,operation,value): ''' 元素操作 :paramel:元素對象 :paramoperation:操作類型 :paramvalue:值 :return:成功(True)or失敗(False) ''' ifoperation=='點擊': el.click() returnTrue elifoperation=='輸入': el.send_keys(value) returnTrue defweb_autotest_opr(opr:webdriver.Chrome,operation,type,locatuion,index=0,value=''): ''' 元素操作統一入口 :paramopr:瀏覽器句柄 :paramoperation:操作類型 :paramtype:定位器類型 :paramlocatuion:定位器 :paramindex:下標 :paramvalue:值 :return:成功(True)or失敗(False) ''' ifstr.lower(type)!='js': el=get_element(opr,type,locatuion,index) result=element_opr(el,operation,value) else: result=opr.execute_script(locatuion) returnresult
這一部分屬于UI自動化測試框架的核心部分的封裝,當然邏輯肯定不止這些,并且上面這些代碼是面向過程的,等大家有實力了,可以慢慢優化這些代碼,盡量變成面向對象的。
這一部分內容就為大家介紹到這里了,希望可以為各位讀者帶來幫助。
文章版權歸作者所有,未經允許請勿轉載,若此文章存在違規行為,您可以聯系管理員刪除。
轉載請注明本文地址:http://specialneedsforspecialkids.com/yun/127830.html
摘要:模擬登陸知乎這個知乎的登陸也是坑滿滿,我也給踩了幾個,這個就直接說坑吧,其他的就不多說了。 以下內容僅交流學習,請勿用于非法用途 如果你現在想模擬登陸知乎,會發現 fromdata 是一串加密的字符串 showImg(https://segmentfault.com/img/remote/1460000018245629); 看了之后是不是很痛苦?你是不是就想使用 selenium 來...
摘要:模擬登陸知乎這個知乎的登陸也是坑滿滿,我也給踩了幾個,這個就直接說坑吧,其他的就不多說了。 以下內容僅交流學習,請勿用于非法用途 如果你現在想模擬登陸知乎,會發現 fromdata 是一串加密的字符串 showImg(https://segmentfault.com/img/remote/1460000018245629); 看了之后是不是很痛苦?你是不是就想使用 selenium 來...
摘要:的包使用軟件包管理系統進行管理。超過萬人使用發行版本,并且擁有超過個適用于和的數據科學軟件包。提供了大部分功能,并且大多數情況下兩個可以同時使用。 Anaconda Anaconda簡介 Anaconda是一個免費開源的Python和R語言的發行版本,用于計算科學(數據科學、機器學習、大數據處理和預測分析),Anaconda致力于簡化包管理和部署。Anaconda的包使用軟件包管理系統...
摘要:是用編寫的以太坊虛擬機的新實現。目前上個,正在積極開發中,但正在通過以太坊測試提供的測試套件快速推進。高度靈活地支持研究以及私有區塊鏈等替代用例。第步發布該計劃首先是適用于測試目的的,級發布。需要才能將轉換為正確的格式,以便在上正確呈現。 Py-EVM是用Python編寫的以太坊虛擬機的新實現。目前github上695個star,正在積極開發中,但正在通過以太坊/測試提供的測試套件快速...
摘要:是用編寫的以太坊虛擬機的新實現。目前上個,正在積極開發中,但正在通過以太坊測試提供的測試套件快速推進。高度靈活地支持研究以及私有區塊鏈等替代用例。第步發布該計劃首先是適用于測試目的的,級發布。需要才能將轉換為正確的格式,以便在上正確呈現。 Py-EVM是用Python編寫的以太坊虛擬機的新實現。目前github上695個star,正在積極開發中,但正在通過以太坊/測試提供的測試套件快速...
閱讀 911·2023-01-14 11:38
閱讀 878·2023-01-14 11:04
閱讀 740·2023-01-14 10:48
閱讀 1982·2023-01-14 10:34
閱讀 942·2023-01-14 10:24
閱讀 819·2023-01-14 10:18
閱讀 499·2023-01-14 10:09
閱讀 572·2023-01-14 10:02