資訊專欄INFORMATION COLUMN

摘要:下載下載下載包下載下載概述概述概述歡迎使用,產品能夠為開發者提供更便捷接入高可靠的云手機服務,讓開發者快速搭建實時項目。示例代碼獲取云手機媒體流獲取云手機媒體流建立信令服務器連接并且連接成功后,即可獲取遠程媒體流。
歡迎使用H5 UPhone SDK ,產品能夠為開發者提供更便捷接入、高可靠的云手機服務,讓開發者快速搭建實時項目。開發者可在H5 UPhone SDK提供的功能基礎上開發新功能,同時還可結合官方提供的配套demo進一步了解內置功能,應用場景廣闊,開發簡單易懂。
在開始集成H5 UPhone SDK前,請確保開發環境滿足一下要求:
? 準備一臺可以連接到互聯網的Windows或macOS計算機。
? 使用最新版本的Chrome瀏覽器。
? 網頁執行H5標準。
? viewport設置不可縮放。
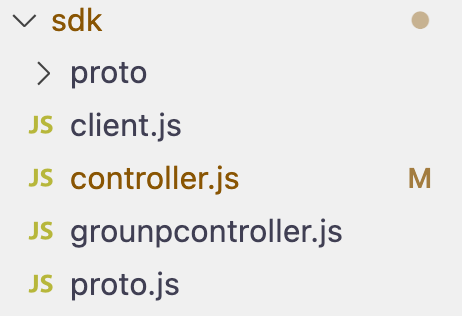
導入SDK1.解壓SDK壓縮包,將uphone-sdk文件夾放入項目中。*開發者可借鑒官方提供demo。



說明:在創建引擎之前,開發者需定義一個id為phone-video的video標簽,SDK會在這個元素內加載音視頻。video標簽設置autoplay、playsinline、webkit-playsinline屬性。
示例代碼
<div>
<video id="phone-video" autoplay="autoplay" playsinline webkit-playsinline>video>
div>
<script src="./uphone-sdk/proto.js">script>
<script type="module">
import controller from "../uphone-sdk/controller.js "; //文件路徑不固定
script>
var Controller = new controller(loadingParams)示例代碼
<div>
<video id="phone-video" autoplay="autoplay" playsinline webkit-playsinline>video>
div>
<script src="./uphone-sdk/proto.js">script>
<script type="module">
import controller from "../uphone-sdk/controller.js "; //文件路徑不固定
//----第一步初始化SDK----
var loadingParams = {
Id: "替換為可用ID",
mediaConstraints: {
audio: true,
video: true,
},
gamename: "拉起游戲名字",
jobid: "唯一即可", //
token:"如果調用api接口SetUPhoneToken進行了設置,此處為必填,否則為可選"
}
var Controller = new controller(loadingParams)
script>
參數說明
Id:可連接的云手機ID。必填
mediaConstraints:連接約束條件。必填
audio:true/false,為true則獲取音頻流。
video:true/false,為true則獲取視頻流
gamename:**要拉起的游戲名稱
jobid:**唯一即可
token:如需調用api接口SetUPhoneToken進行了設置,*此處為必填。
具體例子請查看官方demo
示例代碼
Controller.onstatus(statustype,callback)
//設備連接狀態回調
Controller.onstatus("devicestatus", (states) => {
if (states == 1001) {
console.log("連接設備失敗");
}
if (states == 1003) {
console.log("創建設備控制失敗");
}
if (states == 1008) {
console.log("服務器應答失敗");
}
if (states == 1026) {
console.log("設備已被占用");
}
if (states == 73002) {
console.log("設備不存在");
}
});
//網絡連接狀態回調
Controller.onstatus("networkstatus", (states) => {
if (states == "connected") {
console.log("網絡連接成功");
}
if (states == "disconnected") {
console.log("網絡連接失敗");
}
});
//啟動游戲狀態回調
Controller.onstatus("gamestatus", (states) => {
if (states == "success") {
console.log("啟動成功");
}
if (states == "fail") {
console.log("啟動失敗");
}
});
//切換分辨率狀態回調
Controller.onstatus("resolution", (states) => {
if (states == "success") {
console.log("切換成功");
} else {
console.log("切換失敗");
}
});
開發者在媒體界面創建實例之后,即可啟動云手機建立連接。
示例代碼
Controller.startConnection();建立信令服務器連接并且p2p連接成功后,即可獲取遠程媒體流。
示例代碼
var stream = Controller.getPhoneStream();
var phoneVideo = document.getElementById("phone-video");
phoneVideo.srcObject = stream; // 添加視頻流到video標簽
說明 : 目前云手機視頻流比例分為1:2或9:16兩種。開發者可在video標簽方法onloadedmetadata中 獲取到視頻流實際寬高,根據視頻比例設置需要展示的video大小即可。
如:獲取到視頻流寬為720,高為1440。video標簽可設置寬高保證1:2比例即可。
斷開云手機連接斷開連接調用以下接口
示例代碼
Controller.closeConnection();重新建立云手機連接
示例代碼
Controller.reStart();切換分辨率時傳入規定好的分辨率id,即可切換對應的分辨率
說明:手機端切換分辨率傳遞id不同,可參照下方參數說明
示例代碼
Controller.changeResolution(id);示例代碼
Controller.getLastTimeStamp(); //單位毫秒獲取網絡延遲時間
示例代碼
Controller.getNetDelay((roundtime) => {console.log(roundtime) //單位毫秒; 返回到云手機桌面
示例代碼
Controller.backHome(); 調用該方法一鍵啟動云手機內游戲
示例代碼
let message = {
gamename:"xxx.xxx.xxx", //游戲包名
jobid: "", //后臺區分任務標識,唯一即可
};
Controller.startGame(message);清理云手機后臺應用(前端顯示的應用不受影響)
示例代碼
Controller.clearUp() 下載官方demo壓縮包,解壓文件將文件夾導入到開發工具。
可在本地服務環境下運行,瀏覽器調試。

文章版權歸作者所有,未經允許請勿轉載,若此文章存在違規行為,您可以聯系管理員刪除。
轉載請注明本文地址:http://specialneedsforspecialkids.com/yun/126877.html
摘要:重要接口接口含義建議調用時機初始化連接云手機需要展示云手機界面時說明使用前請對工程進行配置,否則不生效。該僅支持真機運行。每次進入云手機會從遠端獲取分辨率,可以根據自己的需求修改相應的分辨率可以參照設置分辨率設置分辨率。 SDK下載iOS SDK 用于 iOS 終端接入,支持端游和手游。SDK 提供了豐富的接口,滿足大部分接入需求。接入方法請參見 工程配置,并可通過接口說明頁面,獲取更多功能...
摘要:重要接口接口含義建議調用時機初始化連接云手機需要展示云手機界面時說明使用前請對工程進行配置,否則不生效。該僅支持真機運行。每次進入云手機會從遠端獲取分辨率,可以根據自己的需求修改相應的分辨率可以參照設置分辨率設置分辨率。 SDK下載iOS SDK 用于 iOS 終端接入,支持端游和手游。SDK 提供了豐富的接口,滿足大部分接入需求。接入方法請參見 工程配置,并可通過接口說明頁面,獲取更多功能...
摘要:重要接口接口含義建議調用時機初始化連接云手機需要展示云手機界面時說明使用前請對工程進行配置,否則不生效。該僅支持真機運行。每次進入云手機會從遠端獲取分辨率,可以根據自己的需求修改相應的分辨率可以參照設置分辨率設置分辨率。 SDK下載iOS SDK 用于 iOS 終端接入,支持端游和手游。SDK 提供了豐富的接口,滿足大部分接入需求。接入方法請參見 工程配置,并可通過接口說明頁面,獲取更多功能...
摘要:重要接口接口含義建議調用時機初始化連接云手機需要展示云手機界面時說明使用前請對工程進行配置,否則不生效。該僅支持真機運行。每次進入云手機會從遠端獲取分辨率,可以根據自己的需求修改相應的分辨率可以參照設置分辨率設置分辨率。 SDK下載iOS SDK 用于 iOS 終端接入,支持端游和手游。SDK 提供了豐富的接口,滿足大部分接入需求。接入方法請參見 工程配置,并可通過接口說明頁面,獲取更多功能...
摘要:重要接口接口含義建議調用時機初始化連接云手機需要展示云手機界面時說明使用前請對工程進行配置,否則不生效。該僅支持真機運行。每次進入云手機會從遠端獲取分辨率,可以根據自己的需求修改相應的分辨率可以參照設置分辨率設置分辨率。 SDK下載iOS SDK 用于 iOS 終端接入,支持端游和手游。SDK 提供了豐富的接口,滿足大部分接入需求。接入方法請參見 工程配置,并可通過接口說明頁面,獲取更多功能...
閱讀 284·2024-11-07 18:25
閱讀 130366·2024-02-01 10:43
閱讀 868·2024-01-31 14:58
閱讀 828·2024-01-31 14:54
閱讀 82766·2024-01-29 17:11
閱讀 3048·2024-01-25 14:55
閱讀 1985·2023-06-02 13:36
閱讀 3033·2023-05-23 10:26