資訊專欄INFORMATION COLUMN

隨著計算機的快速發展,GIS已經在各大領域得到應用,和我們的生活息息相關, 但是基于GIS幾大廠商搭建服務,都會有一定的門檻,尤其是需要server,成本高,難度大,這里介紹一種在線GIS云平臺,幫你快速解決服務端的問題,你只需要考慮自己客戶端的業務層即可
SuperMap Online,可在線上傳數據,發布多種REST服務,為您節省購買和部署SuperMap iServer的大量財力和時間成本,將數據和服務進行安全穩定的托管。
發布為REST空間分析服務的數據,可以通過少量代碼開發來實現數據集、幾何對象的緩沖分析、疊加分析、表面分析等空間分析功能。如通過結合REST數據服務的查詢功能,可以打造緩沖區范圍內點數據查詢系統,助力在線選址。

北京三級綜合醫院1km范圍內小區查詢平臺
下面小編將帶領大家使用REST空間分析服務實現緩沖區分析功能!
01上傳數據,發布服務,在線安全托管
打開SuperMap Online并登錄您的賬號,依次點擊“資源中心”-“數據”-“上傳數據”。

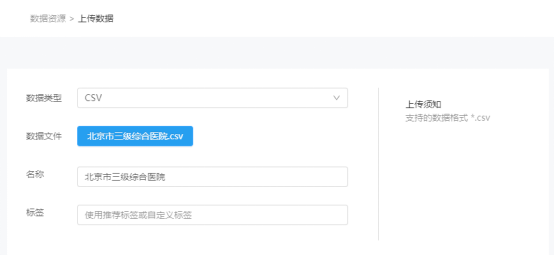
上傳數據
選擇數據類型并進行上傳數據文件,本示例使用的數據為“北京市三級綜合醫院.csv”。(示例數據百度云鏈接:https://pan.baidu.com/s/1jmTS49U-hpcRDe1y-ld8uw 提取碼: 6p3v)

選擇數據并上傳
云存儲支持將上傳的數據發布為地圖、數據、三維、空間分析等多種類型的REST服務。本示例選擇發布的服務類型為“REST空間分析服務”和“REST數據服務”。

選擇服務發布類型
發布完成后的數據可以在“資源中心”-“數據”-“我的數據”查看。調用服務前需要開啟數據共享。點擊服務名稱下對應服務地址,選擇目標目錄復制鏈接即可調用該REST空間分析服務。

修改數據權限,打開REST空間分析服務

選擇目標目錄

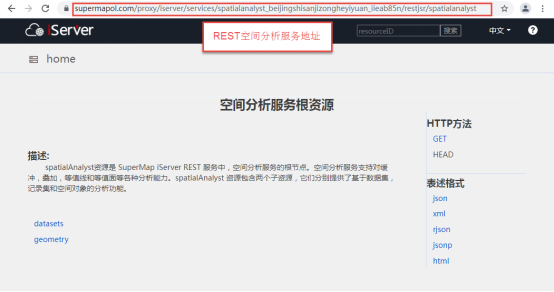
獲取REST空間分析服務地址
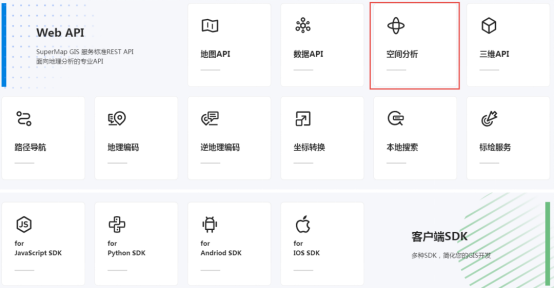
REST空間分析服務也可以通過使用“密鑰key”的方式來進行調用,搜索并打開SuperMap Online,在首頁下方找到開發模塊,更多服務調用方式等你發現!

SuperMap Online首頁開發模塊
02調用REST空間分析服務,實現緩沖區分析功能
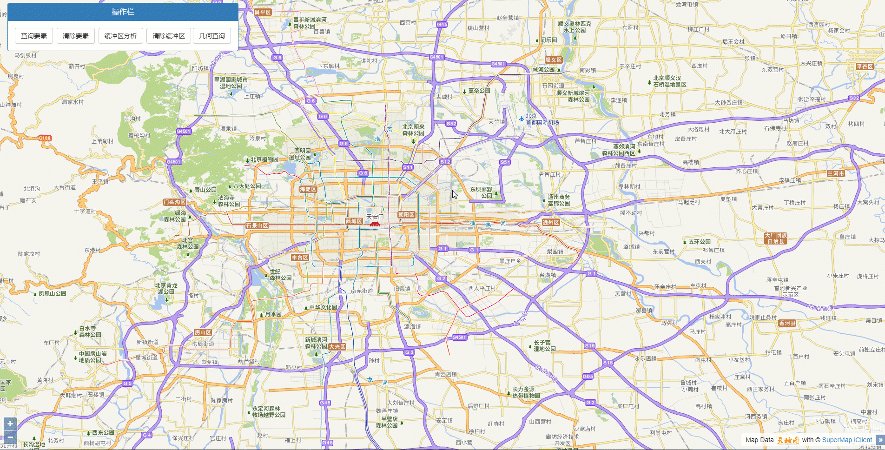
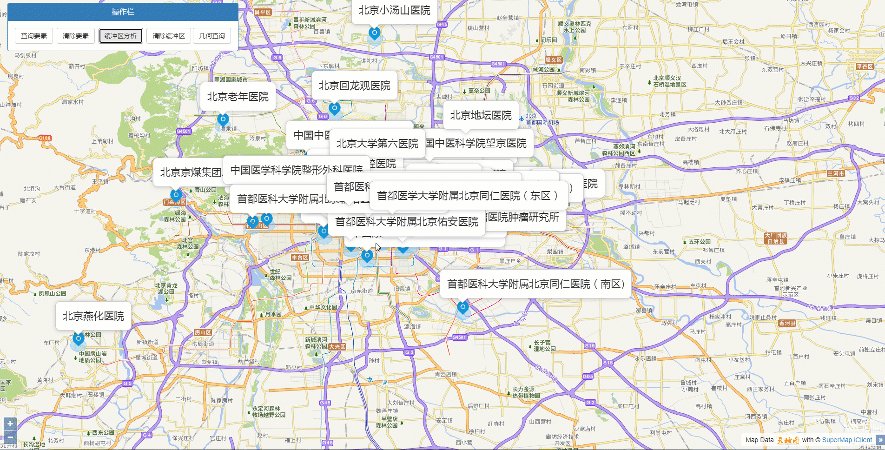
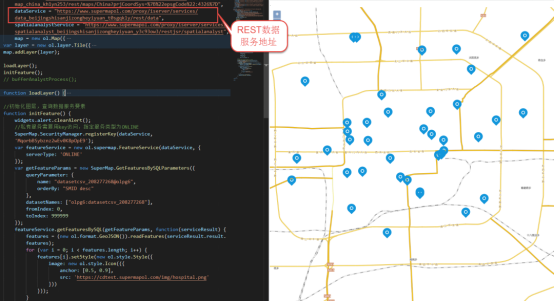
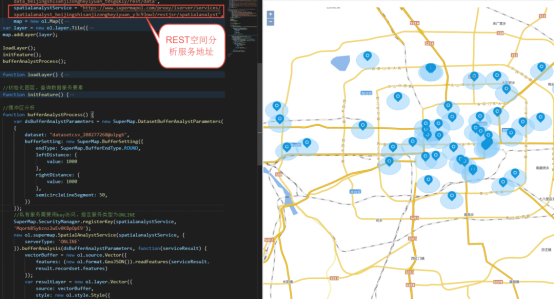
實現緩沖區分析功能可以先調用REST數據服務,并在地圖上顯示點數據的位置。

調用REST數據服務,顯示點數據
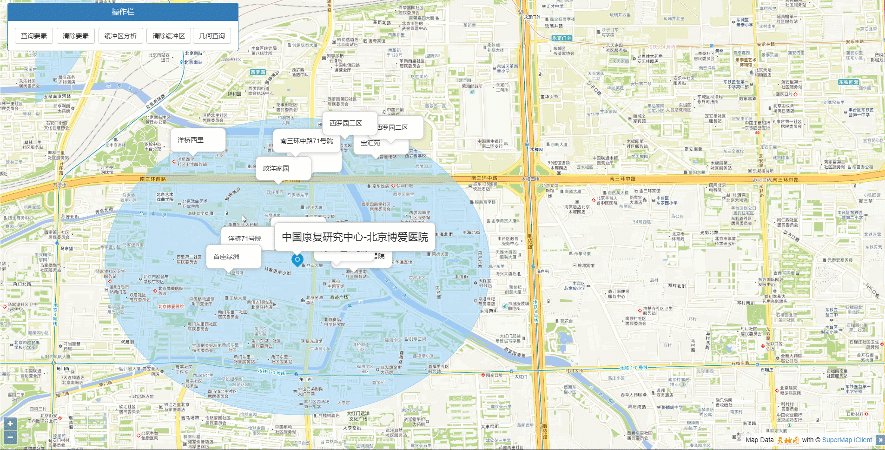
調用REST空間分析服務,對點數據進行緩沖區分析。

調用REST空間分析服務,實現緩沖區分析
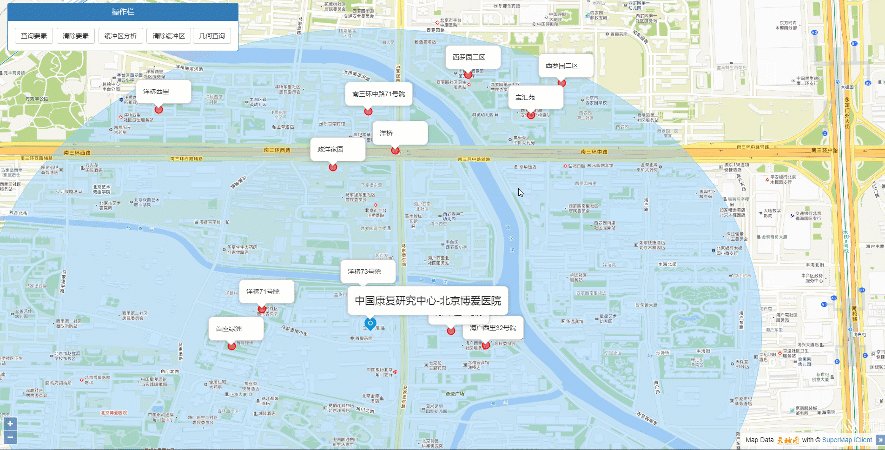
REST空間分析服務通過結合REST數據服務的查詢功能可實現在線數據查詢,助力打造在線選址平臺。示例中,通過結合REST數據服務和REST空間分析服務,打造北京三級綜合醫院1km范圍內小區在線查詢平臺。

北京三級綜合醫院1km范圍內小區查詢平臺
本篇文章以REST空間分析服務為例,主要描述了如何使用REST空間分析服務實現緩沖區分析功能。通過云存儲可以發布地圖、三維、空間分析等多種類型的REST服務,后續會發布更多關于REST服務使用的相關文章,還請大家多多關注哦!
代碼百度云鏈接:https://pan.baidu.com/s/1vvt9d8cjJSf-ZxZxSarB0g 提取碼: ab93
源碼如下:

DOCTYPE html><html><head> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=0"> <meta charset="UTF-8"> <link href="https://cdn.jsdelivr.net/gh/openlayers/openlayers.github.io@master/en/v6.4.3/css/ol.css" rel="stylesheet" /> <link href=https://iclient.supermap.io/dist/ol/iclient-ol.min.css rel=stylesheet /> <script type="text/javascript" src="https://cdn.jsdelivr.net/gh/openlayers/openlayers.github.io@master/en/v6.4.3/build/ol.js">script> <script type="text/javascript" src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js">script> <script type="text/javascript" src="https://iclient.supermap.io/dist/ol/iclient-ol.min.js">script> <link href=https://cdn.bootcss.com/twitter-bootstrap/3.3.7/css/bootstrap.min.css rel=stylesheet /> <script type="text/javascript" src="https://cdn.bootcss.com/twitter-bootstrap/3.3.7/js/bootstrap.min.js">script> <script type="text/javascript" src="https://iclient.supermap.io/examples/js/widgets.js">script> <title>緩沖區分析title> <style> .ol-zoom { bottom: .5em; font-size: 18px; top: unset; } .editPane { position: absolute; left: 20px; top: 8px; text-align: center; background: #FFF; /* z-index: 1000; */ /* border-radius: 4px; */ } .ol-popup { position: absolute; background-color: white; -webkit-filter: drop-shadow(0 1px 4px rgba(0, 0, 0, 0.2)); filter: drop-shadow(0 1px 4px rgba(0, 0, 0, 0.2)); padding: 15px; border-radius: 10px; border: 1px solid #cccccc; bottom: 12px; left: -50px; min-width: 120px; } .ol-popup:after, .ol-popup:before { top: 100%; border: solid transparent; content: " "; height: 0; width: 0; position: absolute; pointer-events: none; } .ol-popup:after { border-top-color: white; border-width: 10px; left: 48px; margin-left: -10px; } .ol-popup:before { border-top-color: #cccccc; border-width: 11px; left: 48px; margin-left: -11px; } .tooltip { position: relative; background: rgba(0, 0, 0, 0.5); border-radius: 4px; color: white; padding: 4px 8px; opacity: 0.7; white-space: nowrap; } @media only screen and (max-width: 640px) { #msg_container { transform: translate(-35%, -20%); } .editPane { position: absolute; left: 0px; top: 8px; text-align: center; background: #FFF; } } style>head><body style=" margin: 0;overflow: hidden;background: #fff;width: 100%;height:100%; position: absolute;top: 0;"> <div id="map" style="width: 100%;height:100%">div> <div id="popup" class="ol-popup"> <div id="popup-content">div> div> <div> <div class="panel panel-primary editPane" id="editPane"> <div class=panel-heading> <h5 class=panel-title text-center>操作欄h5> div> <div class=panel-body content> <input type=button class=btn btn-default value="查詢要素" onclick=initFeature() /> <input type=button class=btn btn-default value="清除要素" onclick=resetFeature() /> <input type=button class=btn btn-default value="緩沖區分析" onclick=bufferAnalystProcess() /> <input type=button class=btn btn-default value="清除緩沖區" onclick=resetBuffer() /> <input type=button class=btn btn-default value="幾何查詢" onclick=selectBuffer() /> div> div> div> <script type="text/javascript"> var map, vectorFeatrue, vectorBuffer, editFeaturesService, vectorSource, resultLayer, features, queryVectorSource, cour, dataService = "https://www.supermapol.com/proxy/iserver/services/data_beijingshisanjizongheyiyuan_t0sgqkly/rest/data", fangchan_service = "https://www.supermapol.com/proxy/iserver/services/data_fangchanshuju_uzz5geiv/rest/data", spatialanalystService = "https://www.supermapol.com/proxy/iserver/services/spatialanalyst_beijingshisanjizongheyiyuan_y3c93ow3/restjsr/spatialanalyst", container = document.getElementById(popup), content = document.getElementById(popup-content), overlay = new ol.Overlay(({ element: container, autoPan: false, autoPanAnimation: { duration: 250 }, offset: [0, 0] })), map = new ol.Map({ target: map, controls: ol.control.defaults({ attributionOptions: { collapsed: false } }) .extend([new ol.supermap.control.Logo()]), view: new ol.View({ center: [116.35, 39.89], zoom: 10, projection: "EPSG:4326", multiWorld: true }), layers: [new ol.layer.Tile({ source: new ol.source.Tianditu({ layerType: vec, key: "1d109683f4d84198e37a38c442d68311", projection: "EPSG:4326" }) }), new ol.layer.Tile({ source: new ol.source.Tianditu({ layerType: vec, key: "1d109683f4d84198e37a38c442d68311", isLabel: true, projection: "EPSG:4326" }) })] }); //創建鼠標操作提示: var helpTooltipElement, helpTooltip, isclearPoint; createHelpTooltip(); function createHelpTooltip() { if (helpTooltipElement) { helpTooltipElement.parentNode.removeChild(helpTooltipElement); } helpTooltipElement = document.createElement(div); helpTooltipElement.className = tooltip hidden; helpTooltip = new ol.Overlay({ element: helpTooltipElement, offset: [15, 0], positioning: center-left }); } loadLayer(); function loadLayer() { //添加查詢結果圖層 vectorSource = new ol.source.Vector({ wrapX: false }); resultLayer = new ol.layer.Vector({ source: vectorSource, }); map.addLayer(resultLayer); } function initFeature() { widgets.alert.clearAlert(); var featureService = new ol.supermap.FeatureService(dataService); var getFeatureParams = new SuperMap.GetFeaturesBySQLParameters({ queryParameter: { name: "datasetcsv_208277268@olpg6", orderBy: "SMID desc" }, datasetNames: ["olpg6:datasetcsv_208277268"], fromIndex: 0, toIndex: 999999 }); featureService.getFeaturesBySQL(getFeatureParams, function(serviceResult) { features = (new ol.format.GeoJSON()).readFeatures(serviceResult.result.features); for (var i = 0; i < features.length; i++) { features[i].setStyle(new ol.style.Style({ image: new ol.style.Icon(({ anchor: [0.5, 0.9], src: https://www.supermapol.com/developer/examples/img/hospital.png })) })); } //避免重復添加圖層,只對一個圖層進行數據更新操作: if (vectorSource.getFeatures().length > 0) { vectorSource.clear(); } vectorSource.addFeatures(features); map.on(pointermove, pointermoveLinstener); }); } function pointermoveLinstener(e) { widgets.alert.clearAlert(); cour = e.pixel; var select 文章版權歸作者所有,未經允許請勿轉載,若此文章存在違規行為,您可以聯系管理員刪除。
轉載請注明本文地址:http://specialneedsforspecialkids.com/yun/123765.html
摘要:最近在折騰的端的可視化項目,由于相關業務的需要,用到了這一地圖開發的神器。其技術奠基于與。分別指縮放級別地面法線偏移角地軸偏移角等,用以確定當前視窗所顯示的地圖區域和空間關系。個人認為其最大的亮點在于即使不了解內部實現,也不影響其使用。 最近在折騰的 web 端的可視化項目,由于相關業務的需要,用到了 Mapbox 這一地圖開發的神器。在此先奉上一個基于mapbox-gl實現的demo...
閱讀 713·2023-04-25 19:43
閱讀 3907·2021-11-30 14:52
閱讀 3784·2021-11-30 14:52
閱讀 3852·2021-11-29 11:00
閱讀 3783·2021-11-29 11:00
閱讀 3869·2021-11-29 11:00
閱讀 3557·2021-11-29 11:00
閱讀 6105·2021-11-29 11:00