資訊專欄INFORMATION COLUMN

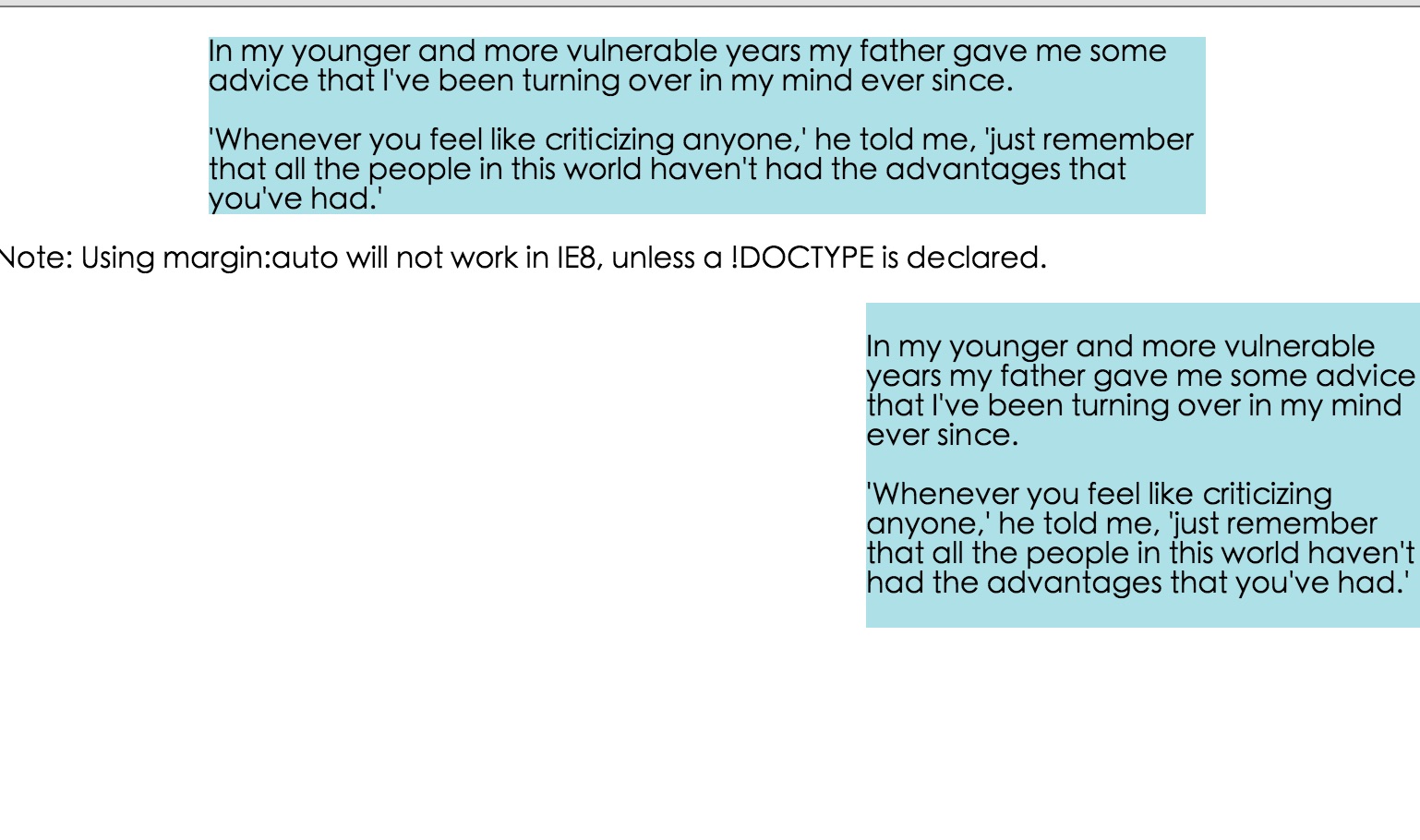
一,效果圖。

二,代碼。

DOCTYPE html><html><head><meta charset="utf-8"><title>CSS Aligntitle><style>body {margin: 0;padding: 0;}
.container {position: relative;width: 100%;}
.center {margin: auto;width: 70%;background-color: #b0e0e6;}
.right {position: absolute;right: 0px;width: 300px;background-color: #b0e0e6;}
.right {float: right;width: 300px;background-color: #b0e0e6;}style>head><body><div class="center"><p>In my younger and more vulnerable years my father gave me some advice that Ive been turning over in my mind ever since.p><p>Whenever you feel like criticizing anyone, he told me, just remember that all the people in this world havent had the advantages that youve had.p>div><p><b>Note: b>Using margin:auto will not work in IE8, unless a !DOCTYPE is declared.p><div class="right"><p>In my younger and more vulnerable years my father gave me some advice that Ive been turning over in my mind ever since.p><p>Whenever you feel like criticizing anyone, he told me, just remember that all the people in this world havent had the advantages that youve had.p>div><div class="container"><div class="right"><p><b>Note: b>When aligning using the position property, always include the !DOCTYPE declaration! If missing, it can produce strange results in IE browsers.p>div>div><div class="right"><p>In my younger and more vulnerable years my father gave me some advice that Ive been turning over in my mind ever since.p><p>Whenever you feel like criticizing anyone, he told me, just remember that all the people in this world havent had the advantages that youve had.
文章版權歸作者所有,未經允許請勿轉載,若此文章存在違規行為,您可以聯系管理員刪除。
轉載請注明本文地址:http://specialneedsforspecialkids.com/yun/1218.html
一,效果圖。 二,代碼。 DOCTYPE html> CSS id和class選擇器 #para1 { text-align: center; color: red; } .center { text-align: center; } p.center...
摘要:文本加上上劃線全變成大寫文本的第一行縮進加上下劃線全變成小寫加上下劃線首字母大寫去掉鏈接的下劃線參考資料菜鳥教程一,效果圖。 ? 二,代碼。 ? ? DOCTYPE html> CSS Test(文本) body { color: red } h1 { color: #00ff00; ...
一,效果圖。 二,代碼。 ? DOCTYPE html> CSS Table表格 table { border-collapse: collapse; width: 100%; } table, th, td { border: 1px solid green;...
一,效果圖。 二,代碼。 DOCTYPE html> CSS 教程 body { background-color: #d0e4fe; } h1 { color: range; text-align: center; } p { fon...
一,效果圖。 二,代碼。 DOCTYPE html> CSS 語法 p { color: red; text-align: center; } Hello world! this paragraph is styled with css ? 參考資料:《菜鳥教程》
閱讀 713·2023-04-25 19:43
閱讀 3910·2021-11-30 14:52
閱讀 3784·2021-11-30 14:52
閱讀 3852·2021-11-29 11:00
閱讀 3783·2021-11-29 11:00
閱讀 3869·2021-11-29 11:00
閱讀 3558·2021-11-29 11:00
閱讀 6105·2021-11-29 11:00