資訊專欄INFORMATION COLUMN

摘要:如內(nèi)可以包含塊級元素與塊級元素并列內(nèi)聯(lián)元素與內(nèi)聯(lián)元素并列。錯誤的屬性選擇器匹配所有具有屬性的元素,不考慮它的值。
一、CSS的四種引入方式
行內(nèi)式是在標(biāo)記的style屬性中設(shè)定CSS樣式。這種方式?jīng)]有體現(xiàn)出CSS的優(yōu)勢,不推薦使用(與鏈接式或者導(dǎo)入式同時控制同一標(biāo)簽時,行內(nèi)式優(yōu)先顯示)。
嵌入式是將CSS樣式集中寫在網(wǎng)頁的標(biāo)簽對的標(biāo)簽對中。格式如下:
注意:此方法只能控制一個html文件
將一個獨立的.css文件引入HTML文件中,導(dǎo)入式使用CSS規(guī)則引入外部CSS文件,
注意:導(dǎo)入式使用時先加載全部html文件,然后加載css文件,網(wǎng)速差時,先出現(xiàn)未渲染的畫面,使用體驗差(避免使用)。
也是將一個.css文件引入到HTML文件中
返回頂部
“選擇器”指明了{}中的“樣式”的作用對象,也就是“樣式”作用于網(wǎng)頁中的哪些元素
1 基礎(chǔ)選擇器:
* : 通用元素選擇器,匹配任何元素 * { margin:0; padding:0; }
E : 標(biāo)簽選擇器,匹配所有使用E標(biāo)簽的元素 p { color:green; }
.info和E.info: class選擇器,匹配所有class屬性中包含info的元素 .info { background:#ff0; } p.info { background:blue; }
#info和E#info id選擇器,匹配所有id屬性等于footer的元素 #info { background:#ff0; } p#info { background:#ff0; }
E,F 多元素選擇器,同時匹配所有E元素或F元素,E和F之間用逗號分隔 Div,p { color:blud; }
E F 后代選擇器,匹配所有屬于E元素后代的F元素,E和F之間用空格分隔(可以多層選擇) div p { font-weight:bold; } div .class1{color:red} div div .class1{......}
E > F 子代選擇器,匹配所有E元素的子元素F(只判斷子代,不選擇多層關(guān)系) div > strong { color:yellow; }
[object Object]
View Code
E + F 毗鄰元素選擇器,匹配所有緊隨E元素之后的同級元素F p + p { color:#f00; }
注意嵌套規(guī)則:

[object Object]***************************
View Code
E[att] 匹配所有具有att屬性的E元素,不考慮它的值。
(注意:E在此處可以省略,比如“[cheacked]”。以下同。) p[title] { color:#f00; }
E[att=val] 匹配所有att屬性等于“val”的E元素 div[class=”error”] { color:#f00; }
E[att~=val] 匹配所有att屬性具有多個空格分隔的值、其中一個值等于“val”的E元素 td[class~=”name”] { color:#f00; }
E[att|=val] 匹配所有att屬性具有多個連字號分隔(hyphen-separated)的值、其中一個值以“val”開頭的E元素,主要用于lang屬性,
比如“en”、“en-us”、“en-gb”等等 p[lang|=en] { color:#f00; }
E[attr^=val] 匹配屬性值以指定值開頭的每個元素(第二個值不算) div[class^="test"]{background:#ffff00;}
E[attr$=val] 匹配屬性值以指定值結(jié)尾的每個元素 div[class$="test"]{background:#ffff00;}
E[attr*=val] 匹配屬性值中包含指定值的每個元素 div[class*="test"]{background:#ffff00;}
p:before 在每個
元素的內(nèi)容之前插入內(nèi)容 p:before{content:"hello";color:red}
p:after 在每個
元素的內(nèi)容之前插入內(nèi)容 p:after{ content:"hello";color:red}
偽類選擇器: 專用于控制鏈接的顯示效果,偽類選擇器:
a:link(沒有接觸過的鏈接),用于定義了鏈接的常規(guī)狀態(tài)。
a:hover(鼠標(biāo)放在鏈接上的狀態(tài)),用于產(chǎn)生視覺效果。
a:visited(訪問過的鏈接),用于閱讀文章,能清楚的判斷已經(jīng)訪問過的鏈接。
a:active(在鏈接上按下鼠標(biāo)時的狀態(tài)),用于表現(xiàn)鼠標(biāo)按下時的鏈接狀態(tài)。
偽類選擇器 : 偽類指的是標(biāo)簽的不同狀態(tài):
a ==> 點過狀態(tài) 沒有點過的狀態(tài) 鼠標(biāo)懸浮狀態(tài) 激活狀態(tài)
a:link {color: #FF0000} /* 未訪問的鏈接 */
a:visited {color: #00FF00} /* 已訪問的鏈接 */
a:hover {color: #FF00FF} /* 鼠標(biāo)移動到鏈接上 */
a:active {color: #0000FF} /* 選定的鏈接 */ 格式: 標(biāo)簽:偽類名稱{ css代碼; }
hello-world
View Code
返回頂部
font-size: 20px/50%/larger 字體大小
font-family:Lucida Bright 字體
font-weight: lighter/bold/border/ 字體粗細
background-color: cornflowerblue
background-image: url(1.jpg); 設(shè)置背景圖片
background-repeat: no-repeat;(repeat:平鋪滿) 背景圖片鋪排方式
background-position: right top(20px 20px);(橫向:left center right)(縱向:top center bottom)
簡寫:
注意:如果講背景屬性加在body上,要記得給body加上一個height,否則結(jié)果異常,這是因為body為空,無法撐起背景圖片,另外,如果此時要設(shè)置一個width=100px,你也看不出效果,除非你設(shè)置出html。

[object Object]View Code
font-size: 10px; 字體大小
text-align: center; 橫向排列 (常用)
line-height: 200px; 文本行高 通俗的講,文字高度加上文字上下的空白區(qū)域的高度 50%:基于字體大小的百分比
p{ width: 200px; 元素寬度
height: 200px; 元素高度
text-align: center; 文本居中
background-color: aquamarine; 背景顏色
line-height: 200px; } 行高
text-indent: 150px; 首行縮進,50%:基于父元素(weight)的百分比
letter-spacing: 10px; 字母間距
word-spacing: 20px; 單詞空格間距
direction: rtl;
text-transform: capitalize; 首字母大寫(一般標(biāo)題用)
border-style: solid; 邊框樣式
border-color: chartreuse; 邊框顏色
border-width: 20px; 邊框粗細
簡寫:border: 30px rebeccapurple solid;
ul,ol{
list-style: decimal-leading-zero;
list-style: none; list-style: circle;
list-style: upper-alpha;
list-style: disc;
}



padding:用于控制內(nèi)容與邊框之間的距離;
margin: 用于控制元素與元素之間的距離;margin的最基本用途就是控制元素周圍空間的間隔,從視覺角度上達到相互隔開的目的。
內(nèi)邊距會影響盒子的大小,外邊距不會影響盒子的大小,需要設(shè)置
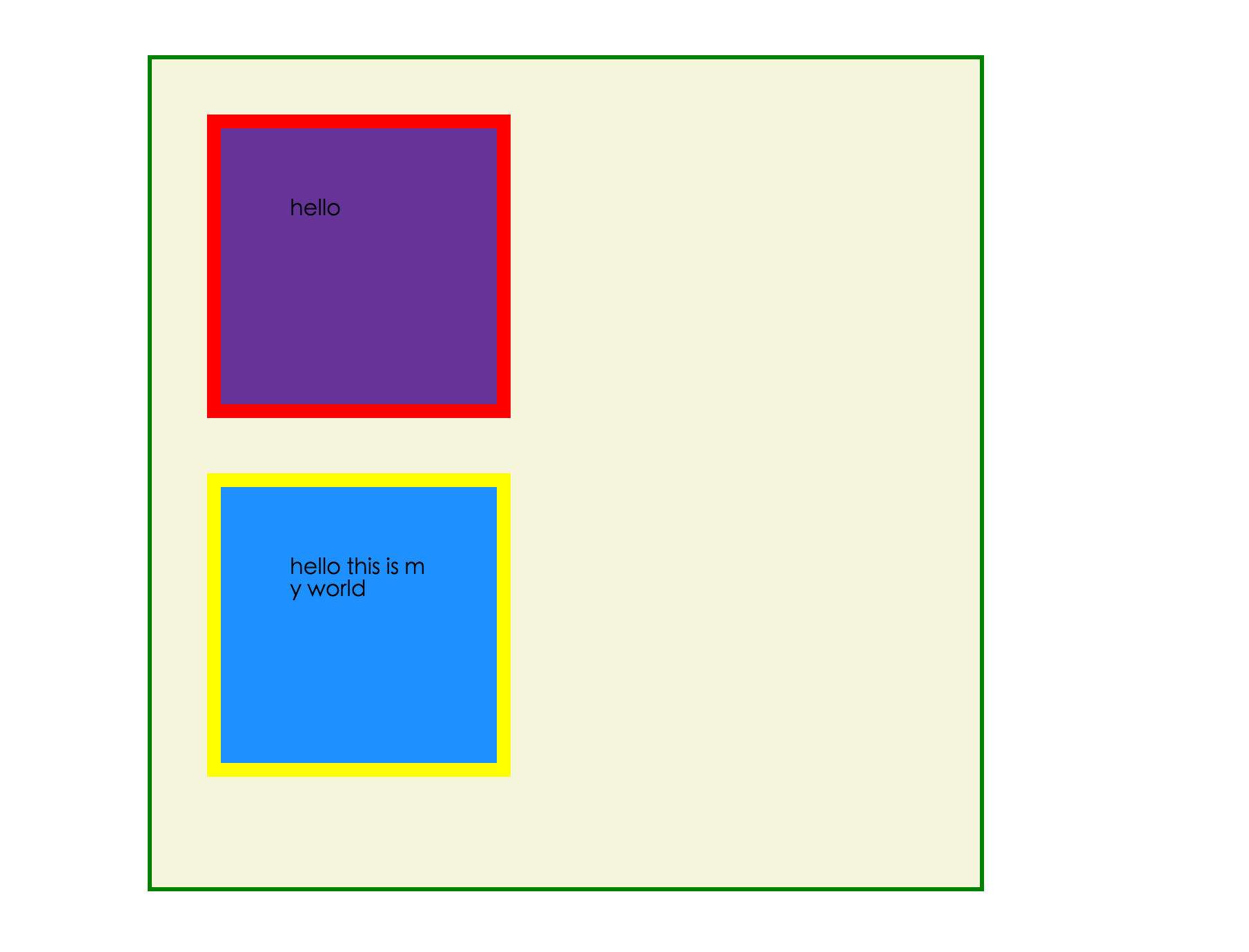
練習(xí): 300px*300px的盒子裝著100px*100px的盒子,分別通過margin和padding設(shè)置將小盒 子 移到大盒子的中間
注意1:

[object Object]View Code
邊框在默認(rèn)情況下會定位于瀏覽器窗口的左上角,但是并沒有緊貼著瀏覽器的窗口的邊框,這是因為body本身也是一個盒子(外層還有html),在默認(rèn)情況下, body距離html會有若干像素的margin,具體數(shù)值因各個瀏覽器不盡相同,所以body中的盒子不會緊貼瀏覽器窗口的邊框了,為了驗證這一點,加上
body{
border: 1px solid;
background-color: cadetblue;
}
>>>>解決方法:
body{
margin: 0;
}
注意2:margin collapse(邊界塌陷或者說邊界重疊)
外邊距的重疊只產(chǎn)生在普通流文檔的上下外邊距之間,這個看起來有點奇怪的規(guī)則,其實有其現(xiàn)實意義。設(shè)想,當(dāng)我們上下排列一系列規(guī)則的塊級元素(如段 落P)時,那么塊元素之間因為外邊距重疊的存在,段落之間就不會產(chǎn)生雙倍的距離。又比如停車場
if 父級div中沒有 border,padding,inline content,子級div的margin會一直向上找,直到找到某個標(biāo)簽包括border,padding,inline content 中的其中一個,然后按此div 進行margin

[object Object]View Code
解決方法:
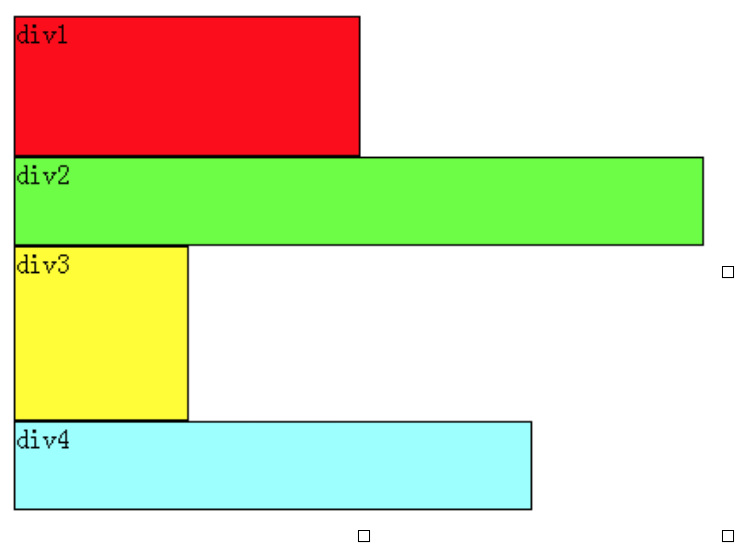
首先要知道,div是塊級元素,在頁面中獨占一行,自上而下排列,也就是傳說中的流。

可以看出,即使div1的寬度很小,頁面中一行可以容下div1和div2,div2也不會排在div1后邊,因為div元素是獨占一行的。注意,以上這些理論,是指標(biāo)準(zhǔn)流中的div。
無論多么復(fù)雜的布局,其基本出發(fā)點均是:“如何在一行顯示多個div元素”。浮動可以理解為讓某個div元素脫離標(biāo)準(zhǔn)流,漂浮在標(biāo)準(zhǔn)流之上,和標(biāo)準(zhǔn)流不是一個層次。
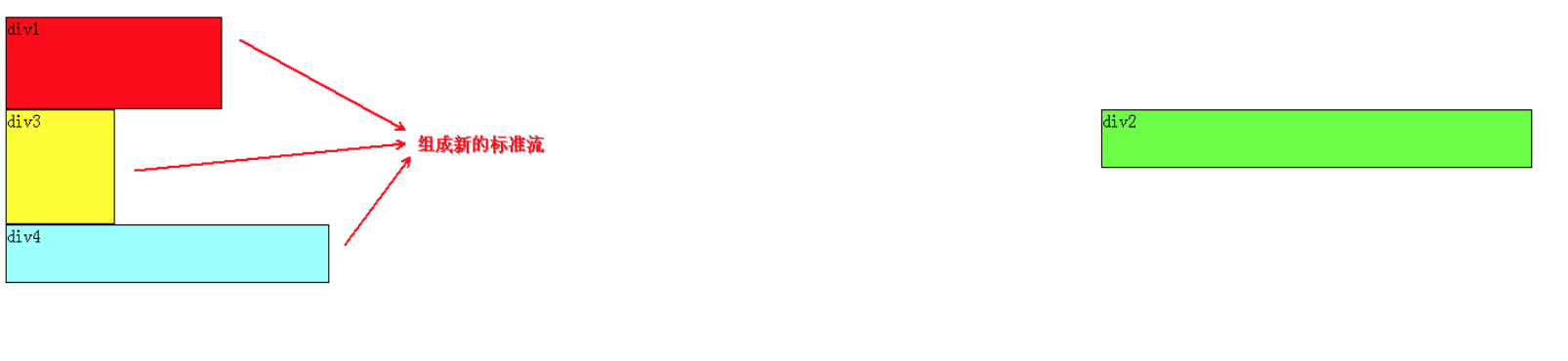
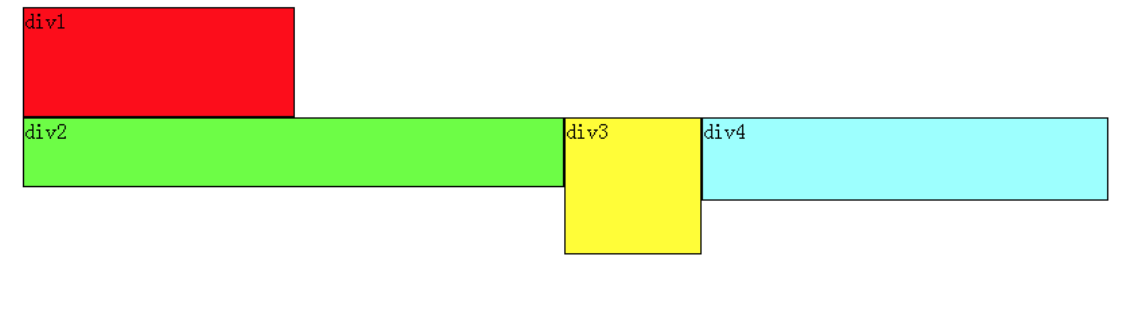
例如,假設(shè)上圖中的div2浮動,那么它將脫離標(biāo)準(zhǔn)流,但div1、div3、div4仍然在標(biāo)準(zhǔn)流當(dāng)中,所以div3會自動向上移動,占據(jù)div2的位置,重新組成一個流。如圖:

從圖中可以看出,由于對div2設(shè)置浮動,因此它不再屬于標(biāo)準(zhǔn)流,div3自動上移頂替div2的位置,div1、div3、div4依次排列,成為一個新的流。又因為浮動是漂浮在標(biāo)準(zhǔn)流之上的,因此div2擋住了一部分div3,div3看起來變“矮”了
這里div2用的是左浮動(float:left;),可以理解為漂浮起來后靠左排列,右浮動(float:right;)當(dāng)然就是靠右排列。這里的靠左、靠右是說頁面的左、右邊緣。
如果我們把div2采用右浮動,會是如下效果:

此時div2靠頁面右邊緣排列,不再遮擋div3,讀者可以清晰的看到上面所講的div1、div3、div4組成的流。
目前為止我們只浮動了一個div元素,多個呢?
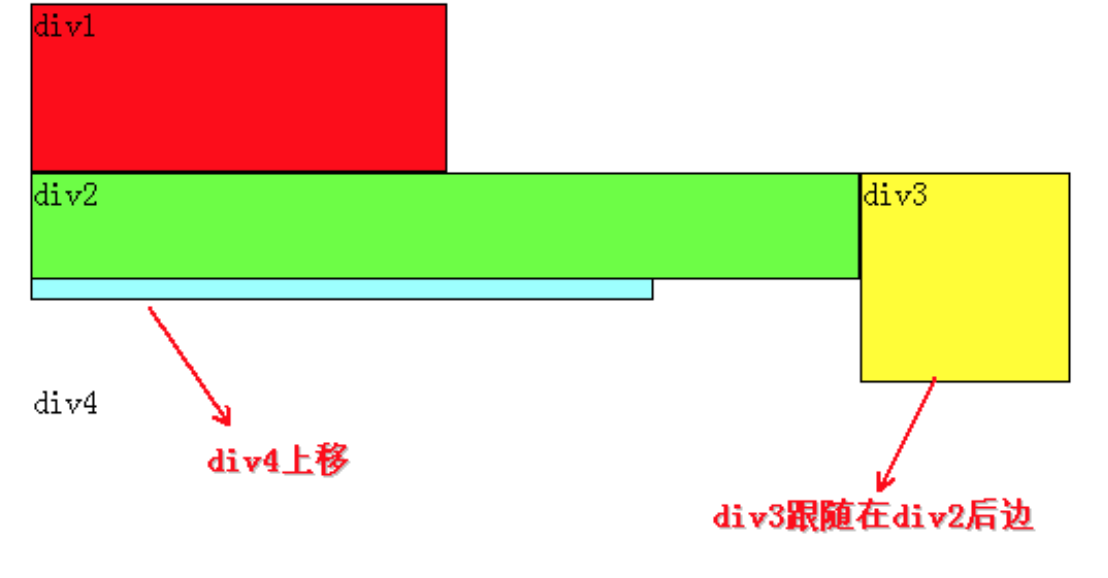
下面我們把div2和div3都加上左浮動,效果如圖:

同理,由于div2、div3浮動,它們不再屬于標(biāo)準(zhǔn)流,因此div4會自動上移,與div1組成一個“新”標(biāo)準(zhǔn)流,而浮動是漂浮在標(biāo)準(zhǔn)流之上,因此div2又擋住了div4。
咳咳,到重點了,當(dāng)同時對div2、div3設(shè)置浮動之后,div3會跟隨在div2之后,不知道讀者有沒有發(fā)現(xiàn),一直到現(xiàn)在,div2在每個例子中都是浮動的,但并沒有跟隨到div1之后。因此,我們可以得出一個重要結(jié)論:
假如某個div元素A是浮動的,如果A元素上一個元素也是浮動的,那么A元素會跟隨在上一個元素的后邊(如果一行放不下這兩個元素,那么A元素會被擠到下一行);如果A元素上一個元素是標(biāo)準(zhǔn)流中的元素,那么A的相對垂直位置不會改變,也就是說A的頂部總是和上一個元素的底部對齊。
div的順序是HTML代碼中div的順序決定的。
靠近頁面邊緣的一端是前,遠離頁面邊緣的一端是后。
為了幫助讀者理解,再舉幾個例子。
假如我們把div2、div3、div4都設(shè)置成左浮動,效果如下:

根據(jù)上邊的結(jié)論,跟著小菜理解一遍:先從div4開始分析,它發(fā)現(xiàn)上邊的元素div3是浮動的,所以div4會跟隨在div3之后;div3發(fā)現(xiàn)上邊的元素div2也是浮動的,所以div3會跟隨在div2之后;而div2發(fā)現(xiàn)上邊的元素div1是標(biāo)準(zhǔn)流中的元素,因此div2的相對垂直位置不變,頂部仍然和div1元素的底部對齊。由于是左浮動,左邊靠近頁面邊緣,所以左邊是前,因此div2在最左邊。
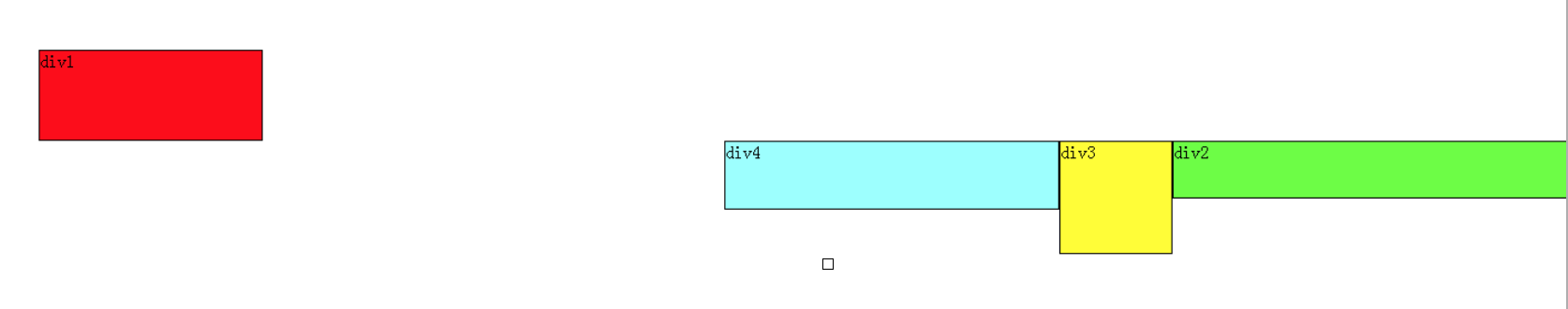
假如把div2、div3、div4都設(shè)置成右浮動,效果如下:

道理和左浮動基本一樣,只不過需要注意一下前后對應(yīng)關(guān)系。由于是右浮動,因此右邊靠近頁面邊緣,所以右邊是前,因此div2在最右邊。
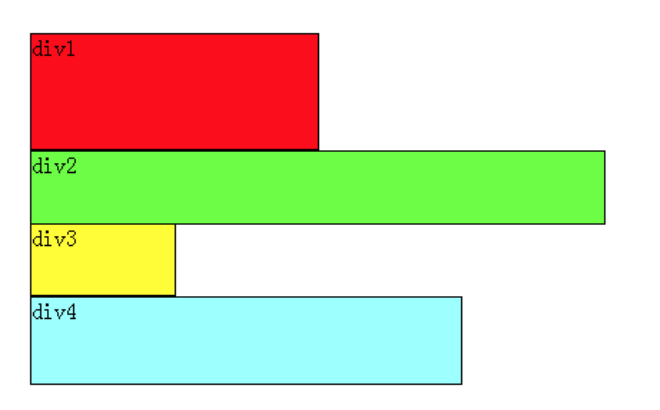
假如我們把div2、div4左浮動,效果圖如下:

依然是根據(jù)結(jié)論,div2、div4浮動,脫離了標(biāo)準(zhǔn)流,因此div3將會自動上移,與div1組成標(biāo)準(zhǔn)流。div2發(fā)現(xiàn)上一個元素div1是標(biāo)準(zhǔn)流中的元素,因此div2相對垂直位置不變,與div1底部對齊。div4發(fā)現(xiàn)上一個元素div3是標(biāo)準(zhǔn)流中的元素,因此div4的頂部和div3的底部對齊,并且總是成立的,因為從圖中可以看出,div3上移后,div4也跟著上移,div4總是保證自己的頂部和上一個元素div3(標(biāo)準(zhǔn)流中的元素)的底部對齊。
至此,恭喜讀者已經(jīng)掌握了添加浮動,但還有清除浮動,有上邊的基礎(chǔ)清除浮動非常容易理解。
經(jīng)過上邊的學(xué)習(xí),可以看出:元素浮動之前,也就是在標(biāo)準(zhǔn)流中,是豎向排列的,而浮動之后可以理解為橫向排列。
清除浮動可以理解為打破橫向排列。
清除浮動的關(guān)鍵字是clear,官方定義如下:
語法:
clear : none | left | right | both
取值:
none : 默認(rèn)值。允許兩邊都可以有浮動對象
left : 不允許左邊有浮動對象
right : 不允許右邊有浮動對象
both : 不允許有浮動對象
定義非常容易理解,但是讀者實際使用時可能會發(fā)現(xiàn)不是這么回事。
定義沒有錯,只不過它描述的太模糊,讓我們不知所措。
根據(jù)上邊的基礎(chǔ),假如頁面中只有兩個元素div1、div2,它們都是左浮動,場景如下:

此時div1、div2都浮動,根據(jù)規(guī)則,div2會跟隨在div1后邊,但我們?nèi)匀幌M鹍iv2能排列在div1下邊,就像div1沒有浮動,div2左浮動那樣。
這時候就要用到清除浮動(clear),如果單純根據(jù)官方定義,讀者可能會嘗試這樣寫:在div1的CSS樣式中添加clear:right;,理解為不允許div1的右邊有浮動元素,由于div2是浮動元素,因此會自動下移一行來滿足規(guī)則。
其實這種理解是不正確的,這樣做沒有任何效果。
對于CSS的清除浮動(clear),一定要牢記:這個規(guī)則只能影響使用清除的元素本身,不能影響其他元素。
怎么理解呢?就拿上邊的例子來說,我們是想讓div2移動,但我們卻是在div1元素的CSS樣式中使用了清除浮動,試圖通過清除div1右邊的浮動元素(clear:right;)來強迫div2下移,這是不可行的,因為這個清除浮動是在div1中調(diào)用的,它只能影響div1,不能影響div2。
根據(jù)小菜定論,要想讓div2下移,就必須在div2的CSS樣式中使用浮動。本例中div2的左邊有浮動元素div1,因此只要在div2的CSS樣式中使用clear:left;來指定div2元素左邊不允許出現(xiàn)浮動元素,這樣div2就被迫下移一行。

那么假如頁面中只有兩個元素div1、div2,它們都是右浮動呢?讀者此時應(yīng)該已經(jīng)能自己推測場景,如下:

此時如果要讓div2下移到div1下邊,要如何做呢?
同樣根據(jù)小菜定論,我們希望移動的是div2,就必須在div2的CSS樣式中調(diào)用浮動,因為浮動只能影響調(diào)用它的元素。
可以看出div2的右邊有一個浮動元素div1,那么我們可以在div2的CSS樣式中使用clear:right;來指定div2的右邊不允許出現(xiàn)浮動元素,這樣div2就被迫下移一行,排到div1下邊。

1 static,默認(rèn)值 static:無特殊定位,對象遵循正常文檔流。
top,right,bottom,left等屬性不 會被應(yīng)用。 說到這里我們不得不提一下一個定義——文檔流,文檔流其實就是文檔的輸出順序, 也就是我們通常看到的由左 到右、由上而下的輸出形式,在網(wǎng)頁中每個元素都是按照這個順序進行排序和顯示的,而float和position兩個屬性可以將元素從文檔流脫離出來顯示。 默認(rèn)值就 是讓元素繼續(xù)按照文檔流顯示,不作出任何改變。
2 position:relative
relative:對象遵循正常文檔流,但將依據(jù)top,right,bottom,left等屬性在正常文檔流中偏移位置。而其層疊通過z-index屬性定義。 如果設(shè)定 position:relative,就可以使用 top,bottom,left和 right 來相對于元素在文檔中應(yīng)該出現(xiàn)的位置來移動這個元素。[意思是元素實際上依然占據(jù)文檔 中的原有位置,只是視覺上相對于它在文檔中的原有位置移動了]
absolute:對象脫離正常文檔流,使用top,right,bottom,left等屬性進行絕對定位。而其層疊通過z-index屬性定義。當(dāng)指定 position:absolute 時,元素就脫離了文檔[即在文檔中已經(jīng)不占據(jù)位置了],可以準(zhǔn)確的按照設(shè)置的 top,bottom,left 和 right 來定位了。 如果一個元素絕對定位后,其參照物是以離自身最近元素是否設(shè)置了相對定位,如果有設(shè)置將以離自己最近元素定位,如果沒有將往其祖先元素尋找相對定位元素, 一直找到html為止。(相對父元素或者父父元素。。。。)
3 position:fixed
在理論上,被設(shè)置為fixed的元素會被定位于瀏覽器窗口的一個指定坐標(biāo),不論窗口是否滾動,它都會固定在這個位置。
fixed:對象脫離正常文檔流,使用top,right,bottom,left等屬性以窗口為參考點進行定位,當(dāng)出現(xiàn)滾動條時,對象不會隨著滾動。而其層疊通過z-index屬性定義。
注意點: 一個元素若設(shè)置了 position:absolute | fixed; 則該元素就不能設(shè)置float。這 是一個常識性的知識點,因為這是兩個不同的流,一個是浮動流,另一個是“定位流”。但是 relative 卻可以。因為它原本所占的空間仍然占據(jù)文檔流。
文章版權(quán)歸作者所有,未經(jīng)允許請勿轉(zhuǎn)載,若此文章存在違規(guī)行為,您可以聯(lián)系管理員刪除。
轉(zhuǎn)載請注明本文地址:http://specialneedsforspecialkids.com/yun/1158.html
摘要:層疊樣式表二修訂版這是對作出的官方說明。速查表兩份表來自一份關(guān)于基礎(chǔ)特性,一份關(guān)于布局。核心第一篇一份來自的基礎(chǔ)參考指南簡寫速查表簡寫形式參考書使用層疊樣式表基礎(chǔ)指南,包含使用的好處介紹個方法快速寫成高質(zhì)量的寫出高效的一些提示。 迄今為止,我已經(jīng)收集了100多個精通CSS的資源,它們能讓你更好地掌握CSS技巧,使你的布局設(shè)計脫穎而出。 CSS3 資源 20個學(xué)習(xí)CSS3的有用資源 C...
摘要:結(jié)果是選手獲勝,名為的元素,最終的值為。而合理的命名約定,的確是組織代碼的有效策略。它們會再由轉(zhuǎn)換為適當(dāng)?shù)慕M合。雖然本文為了嚴(yán)謹(jǐn),結(jié)果寫了相當(dāng)長的篇幅,但希望你讀過之后,還能覺得是簡單易懂的。 不要誤會,CSS Modules可不是在說css模塊化這個好像在某些地方見過的詞,它其實是特指一種近期才出現(xiàn)的技術(shù)手段。 什么技術(shù)手段呢?請待后文說明。 層疊樣式表 我們知道,css的全名叫做層...
摘要:一前言在中使用,包括內(nèi)聯(lián)式內(nèi)嵌式鏈接式和導(dǎo)入式。鏈接式使用時需要在標(biāo)記中使用標(biāo)記,通過標(biāo)記的相關(guān)屬性指明外部文件的路徑,以方便找到其中定義的樣式并運用在當(dāng)前網(wǎng)頁元素上。導(dǎo)入式通過在標(biāo)記的標(biāo)記中使用方法導(dǎo)入相應(yīng)的文件。 一、前言 在 HTML 中使用 CSS,包括內(nèi)聯(lián)式、內(nèi)嵌式、鏈接式和導(dǎo)入式。 二、分類 2.1 內(nèi)聯(lián)式 內(nèi)聯(lián)式是所有樣式應(yīng)用方式中最為直接的一種,它通過對 HTML 標(biāo)記...
摘要:一前言在中使用,包括內(nèi)聯(lián)式內(nèi)嵌式鏈接式和導(dǎo)入式。鏈接式使用時需要在標(biāo)記中使用標(biāo)記,通過標(biāo)記的相關(guān)屬性指明外部文件的路徑,以方便找到其中定義的樣式并運用在當(dāng)前網(wǎng)頁元素上。導(dǎo)入式通過在標(biāo)記的標(biāo)記中使用方法導(dǎo)入相應(yīng)的文件。 一、前言 在 HTML 中使用 CSS,包括內(nèi)聯(lián)式、內(nèi)嵌式、鏈接式和導(dǎo)入式。 二、分類 2.1 內(nèi)聯(lián)式 內(nèi)聯(lián)式是所有樣式應(yīng)用方式中最為直接的一種,它通過對 HTML 標(biāo)記...
摘要:上例中打印的結(jié)果是對中的名都做了處理,使用對象來保存原和混淆后的對應(yīng)關(guān)系。結(jié)合實踐在處直接使用中名即可。如因為只會轉(zhuǎn)變類選擇器,所以這里的屬性選擇器不需要添加。 showImg(http://gtms01.alicdn.com/tps/i1/TB15w0HLpXXXXbdaXXXjhvsIVXX-600-364.png); CSS 是前端領(lǐng)域中進化最慢的一塊。由于 ES2015/201...
摘要:能最大化地結(jié)合現(xiàn)有生態(tài)預(yù)處理器后處理器等和模塊化能力,幾乎零學(xué)習(xí)成本。編碼相關(guān)的所有樣式上例中打印的結(jié)果是注意到是按照自動生成的名。實踐手動引用渲染結(jié)果使用可以實現(xiàn)使用屬性自動加載模塊。 文章同步于Github Pines-Cheng/blog 隨著前端這幾年的風(fēng)生水起,CSS作為前端的三劍客之一,各種技術(shù)方案也是層出不窮。從CSS prepocessor(SASS、LESS、Styl...
閱讀 713·2023-04-25 19:43
閱讀 3910·2021-11-30 14:52
閱讀 3784·2021-11-30 14:52
閱讀 3852·2021-11-29 11:00
閱讀 3783·2021-11-29 11:00
閱讀 3869·2021-11-29 11:00
閱讀 3558·2021-11-29 11:00
閱讀 6105·2021-11-29 11:00