資訊專欄INFORMATION COLUMN

摘要:今天呢我想給大家,也給我自己,對我的個人網站做一個全面的整理和分析。首頁上用戶直接看得到的部分有導航欄和輪播大圖當時寫這個網站的設想是在年月份的時候。目前網上流行的個人博客頁面。感謝框架對本網站的大力支持。
大家好~又見面了。
今天呢我想給大家,也給我自己,
對我的個人網站yanyy.cn/yanyy
做一個全面的整理和分析。
也給有這方面想法的朋友一個參考。
做網站的有愛好也有帶有目的性的。
不過我還是希望大家能夠傳播正能量~
進入正題

網站首頁
看到上圖,是網站的首頁。
首頁上用戶直接看得到的部分有(導航欄和輪播大圖)
當時寫這個網站的設想是在2018年4月份的時候。
距離現在也有一年多了。

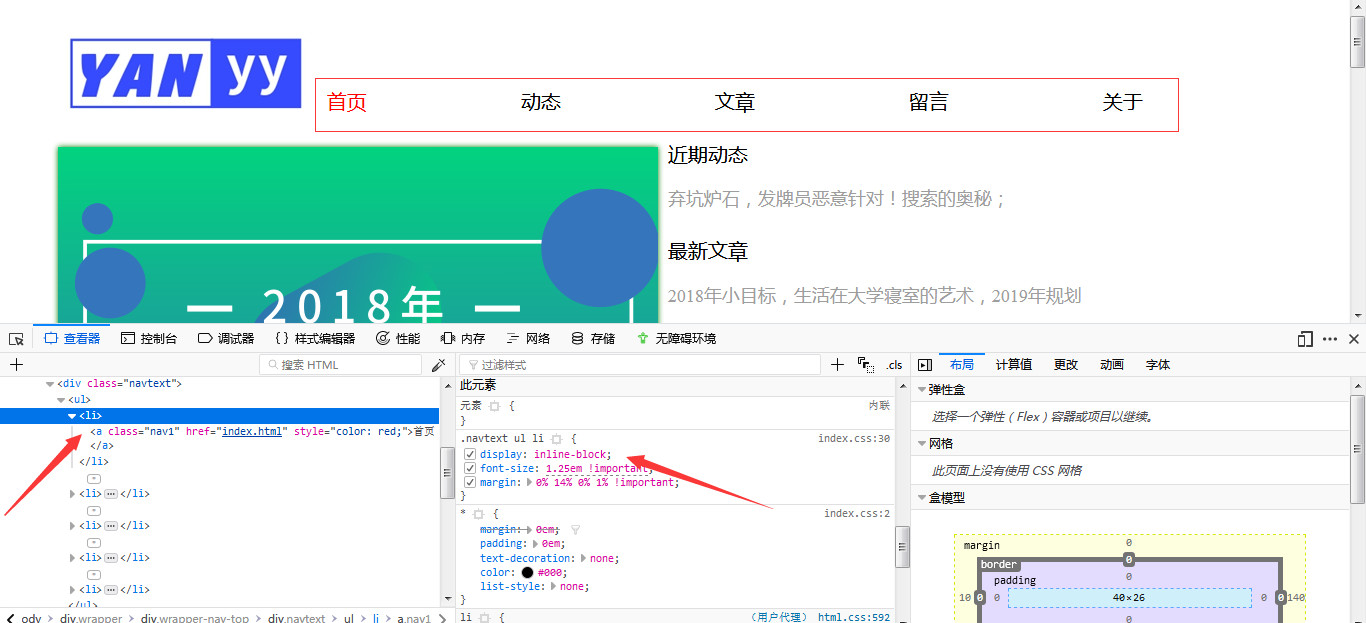
導航欄用的是inline-block。
為了讓用戶怎么拖動窗口大小導航欄都不會移動
以及和logo圖并排。所以將父元素div也改為inline-block。
由于后面要加的頁面越來越多,所以引用了挺多css樣式庫。
有的庫優先級太高,把我自己的樣式給頂了,
所以只能用!important來提高優先級。
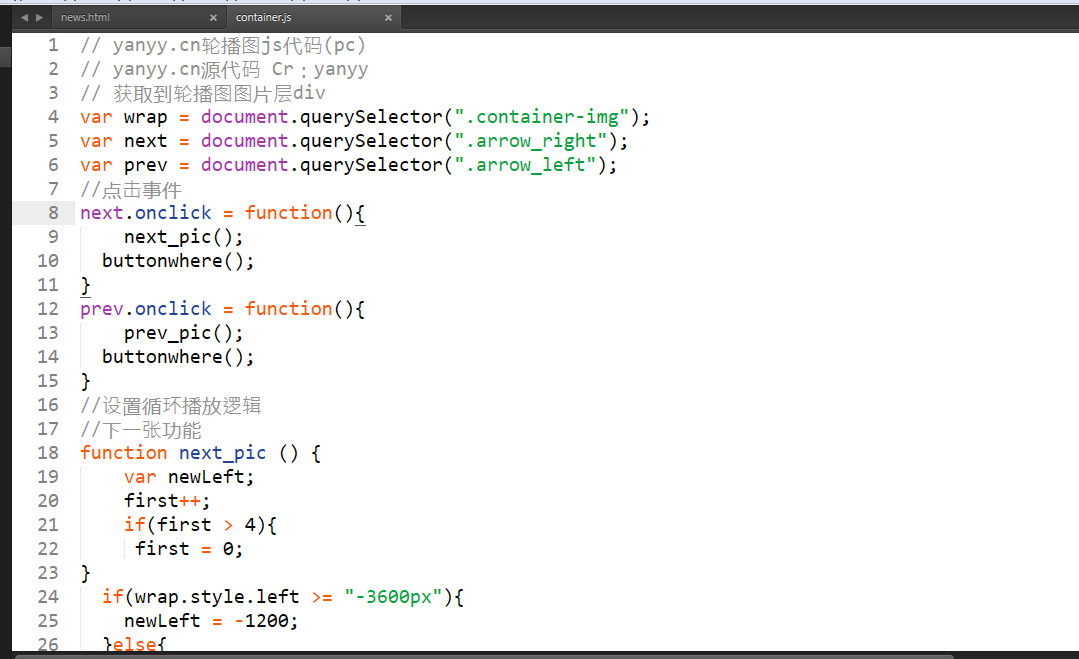
輪播圖用的原生js代碼,非常繁瑣

輪播代碼一角
如果需要訪問請點擊->
http://www.yanyy.cn/yanyy/js/container.js
最近會利用jQuery(js支持庫)對它進行更新。
首頁的剩余內容是(技能樹+博主介紹+尾頁)?


?網站剩余內容
技能樹就是簡單的圖片+圖片+li標簽。
博主介紹就是p標簽+p標簽+position定位。
我這個審美確實。。。
不是說我審美不行,是寫到后面完全沒有內容可寫。

目前網上流行的個人博客頁面。
首頁上基本上是輪播圖+文章+文章
如果我有這么多的素材,我也能將首頁排的滿滿的。
這又涉及到一個爬蟲爬取其他頁面文章的問題了。
上次我在博客園(cnblogs.com)寫的文章。
被爬蟲爬到幾個莫名網站上給當做文章顯示了。?

?
我的文章被別的網站爬取
這種就無法判斷文章的真實性和有益性。
就像我這種水平寫的文章還能被抓取。
當然這樣爬取文章也有一定難度。
(等我有了自己的服務器一定會試試。)
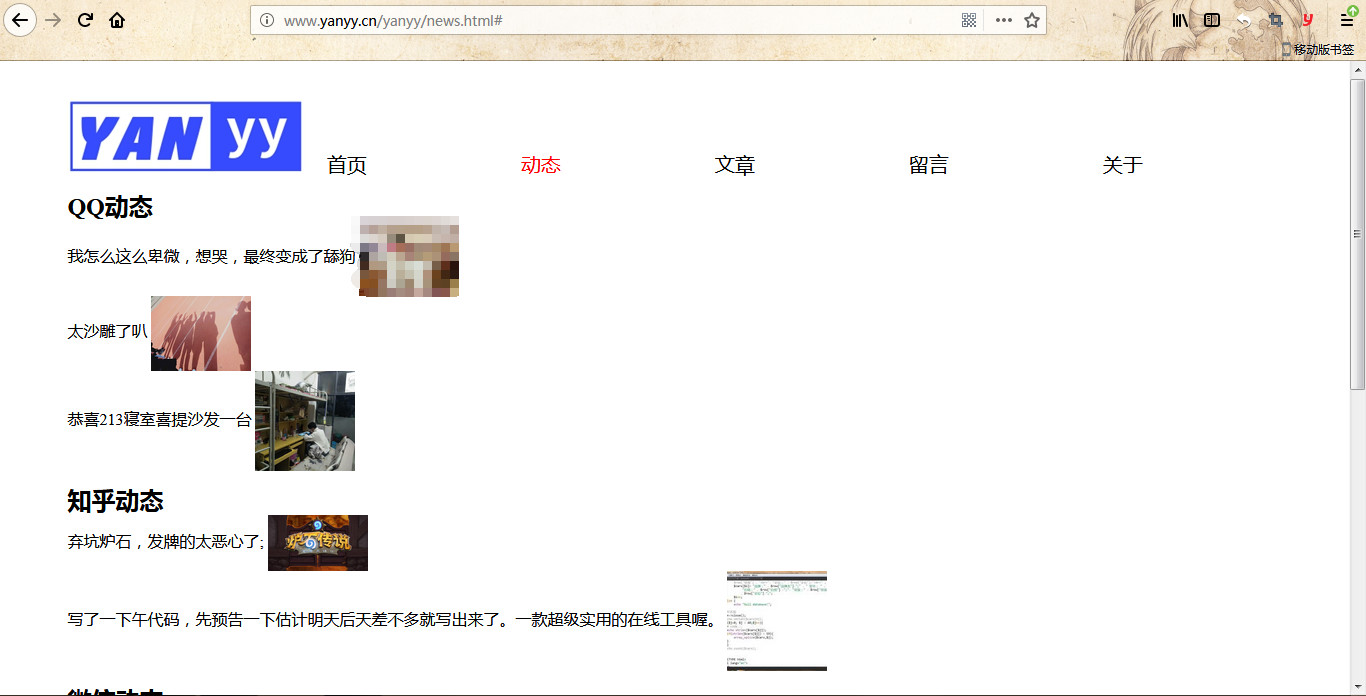
網站的動態頁面:
?

由于QQ空間,知乎,微信的封閉和隱私性,
爬蟲無法去爬取頁面內容。所以只能用蠢辦法。
自己一個一個更新,基本上上想到了要更新才去更新。
不過有些不會在空間或者其他地方發表的東西。
可能會在網站動態上看到。
這里用到了一個css3的新功能。?
當鼠標懸停時放大圖片:transform:scale(2.5);


?
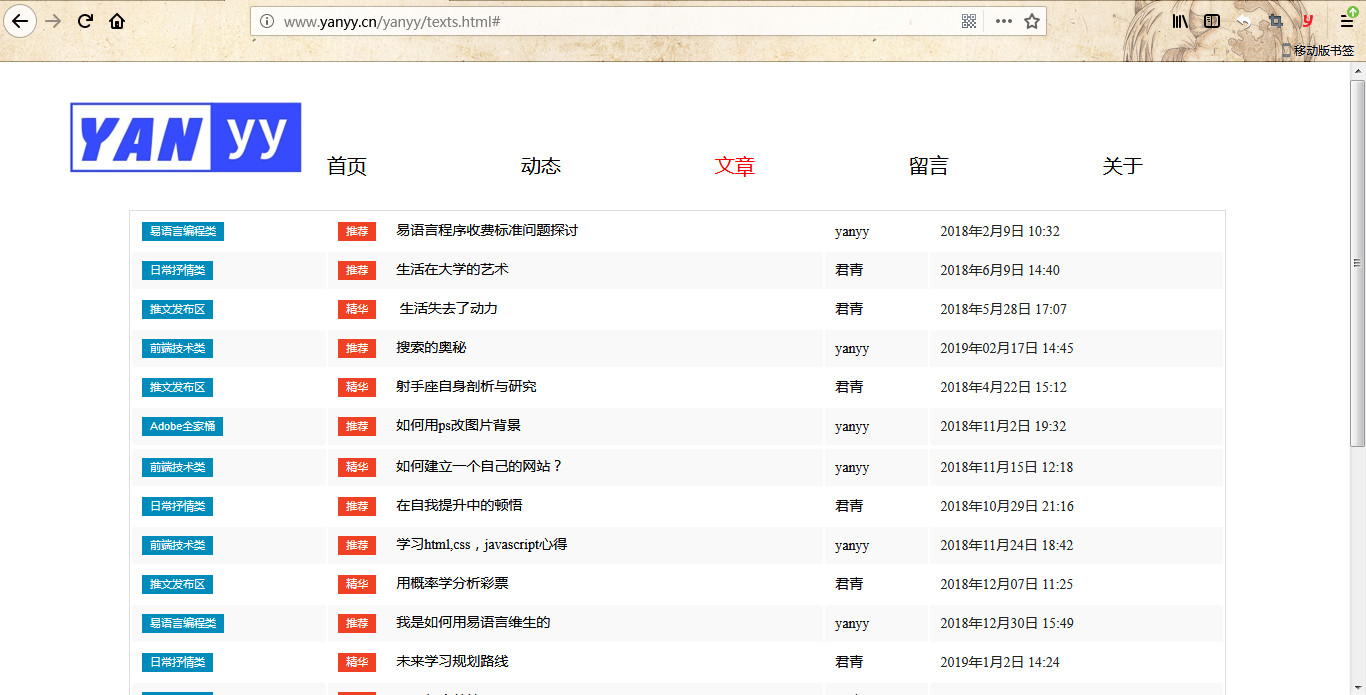
網站的文章頁面:

?
?
這里用的是css庫foundation.css的柵格樣式。
這樣的樣式經常在論壇上看到,
不得不說省了很多功夫。
如果手動寫一個這樣的樣式,要花費很多的時間。
還不一定有這個好看。
文章區的文章很多都沒有寫完,正在努力碼中~
如果你點擊未完成的文章,那么就會提示你:

如果你點擊到已經完成的文章,那么就會跳轉到相關的文章頁面:

?
電腦上的排版主要是:縮進+p標簽。
不得不說里面有些文章很呆...
?
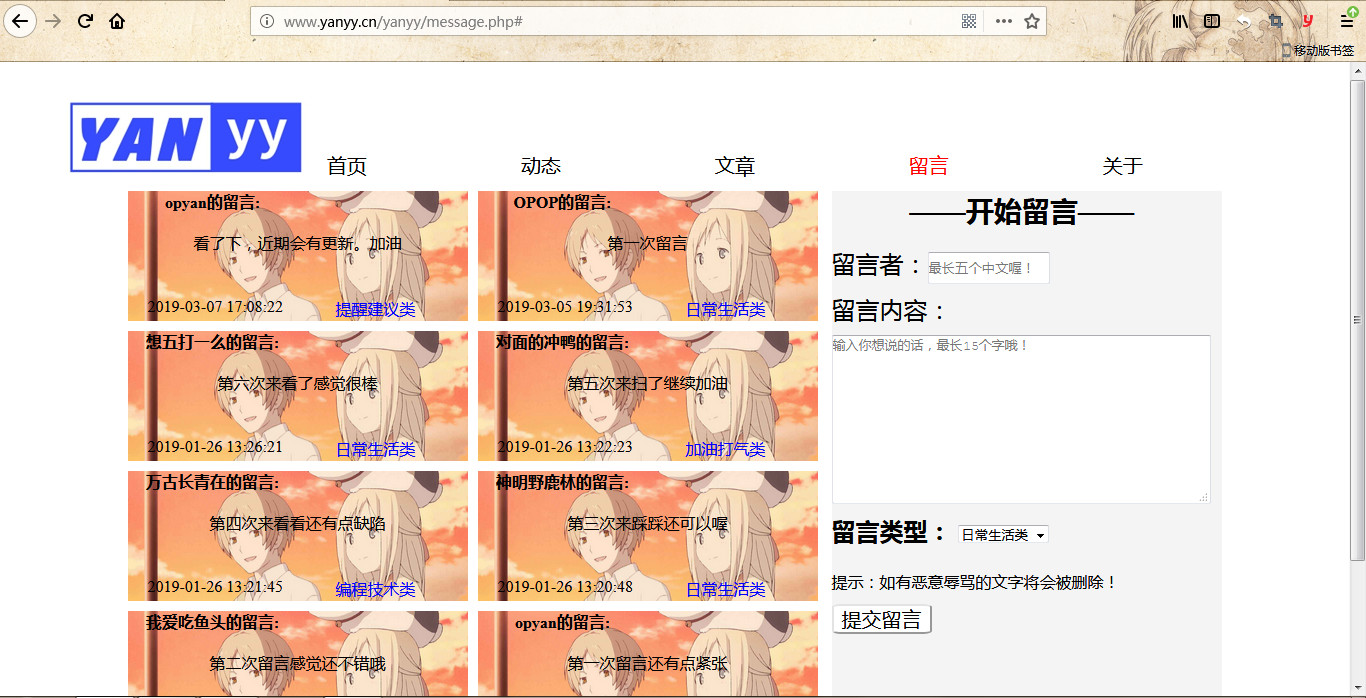
網站的留言界面。
這個頁面可能是最具技術性的頁面了。
用的是PHP+MySQL數據庫

雖然有技術體現,但是頁面還是很丑
我一定會寫好看來的!!
目前這些留言幾乎都是我一個人留的,就很尷尬。
只有少部分是朋友留下的。可以多去踩踩!

部分PHP和SQL語句
由于不熟悉fetch_assoc()的操作。
所以只能用這么呆的方法一個一個來儲存留言數據到數據庫。
然后再輸出到頁面中。
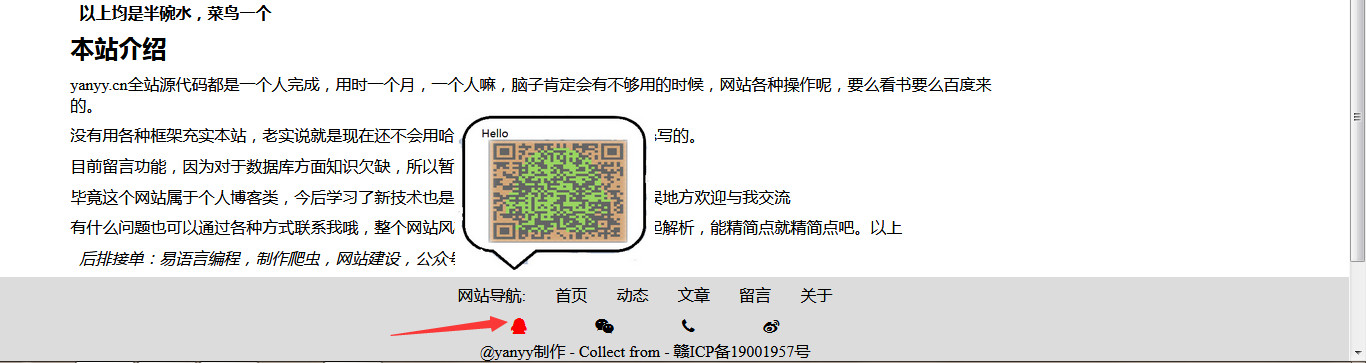
網站的關于頁面

基本上是首頁的內容照搬。
可能真的是詞窮吧,完全想不到什么好東西來裝飾。
還是自己的閱歷太少,沒有什么內涵。
在網站的底部欄里有個彩蛋。
如果你是電腦端訪問,那么在將鼠標放在
QQ和微信的圖標上時,會彈出一個圖片,掃碼
就可以加好友啦~

?
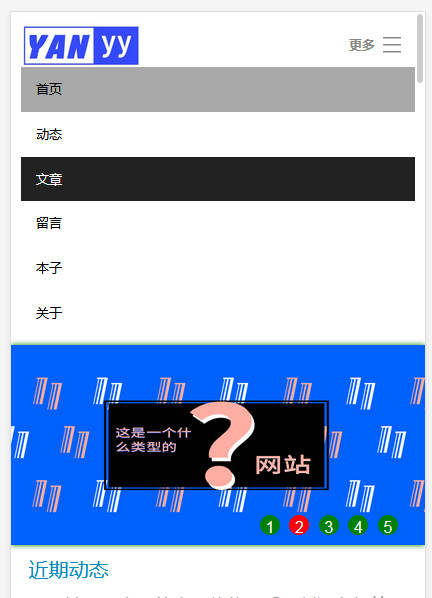
網站的手機端。
考慮到手機訪問和電腦訪問的巨大差別。
橫屏和豎屏的問題。
于是我發揮我的聰明才智,另外寫了手機頁面。

火狐瀏覽器上的手機顯示頁面
整個頁面的實現呢也是用的foundation框架。
追求極簡的體驗。沒有太華麗的動畫(還不是因為寫不出來。)
單擊更多會顯示出豎向導航欄。
剛剛進入頁面是全站閱覽模式。
 ?
?
隨意點擊一個版塊就會切換到該頁面的內容。
同時會隱藏其他版塊的內容。
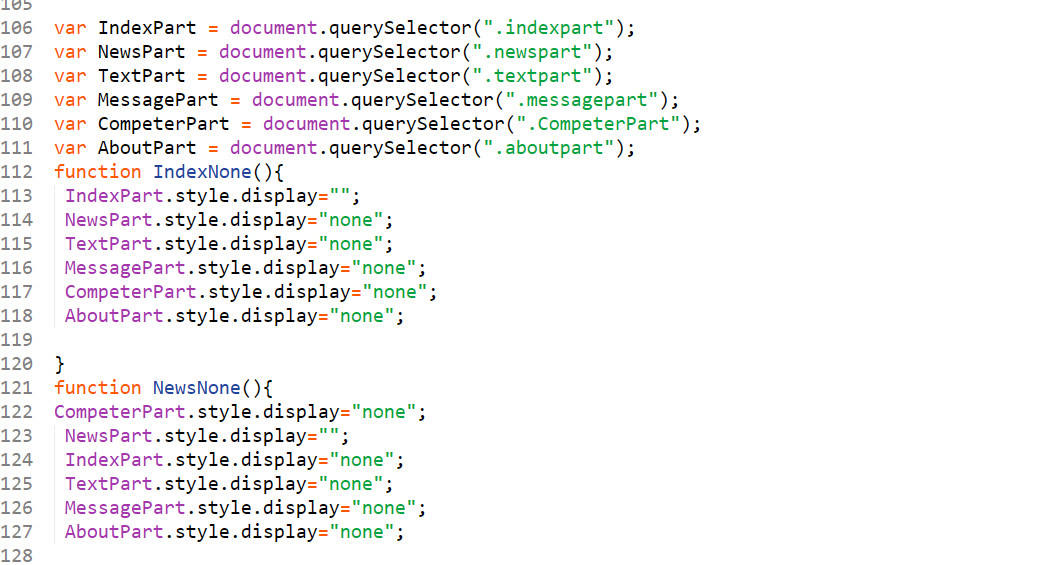
這里主要是應用了js。點擊后執行函數

?
簡單又暴力。
由于又包含了PHP內容
所以整個頁面為.php后綴。
這樣留言頁面才能完全顯示。
這里要特別提到一個地方,
我覺得手機端的文章版塊是最舒適的了
不管是文字還是圖片顯示很舒服。

?

感謝foundation框架對本網站的大力支持。hhh
?
可能大家會注意到在網站的底部還有一個

這個是友盟+(https://www.umeng.com/)的標志。
他可以記錄網站被訪問次數等數據,便于了解網站情況。
站長必備~
其實如果說完全小白要做一個網站也不是不可能。
只要有錢,什么樣的網站都可以定制。
如果是草根站長。沒有太多時間來學習。
那么網上很多自主建站網站可以使用。
像織夢cms,帝國cms,凡科cms。
那樣做出的網站確實要比我手碼的要好看。
不過不是自己寫的終究不是自己的
這可能就是我的一點執念吧。

這個網站用時1個半月。全部代碼大約3000行。
重復率20%左右。文字5000字左右。
雖然技術含量不怎么高,但我想這會是我值得珍藏的記憶。
如果對建站感興趣的朋友們,也可以在下方留言討論。
一起成長一起進步~
點擊這里,進入網站訪問吧!
文章版權歸作者所有,未經允許請勿轉載,若此文章存在違規行為,您可以聯系管理員刪除。
轉載請注明本文地址:http://specialneedsforspecialkids.com/yun/1065.html
摘要:自主建站的好處是,云服務器購買網站搭建網站維護上全程自主,彈性靈活。不同網站類型需要的云服務器配置不同,建站前需確認網站規模與訪問人數。如何用云服務器搭建個人網站?你是否想要搭建一個網站,卻苦苦找不到方法,你是否看到別人搭建的網站,自己羨慕不已,今天,就教大家來搭建一個簡單的個人網站。 在這里,我采用的是云服務器搭建的。 一、建站有哪些方式? 搭建網站主要有兩種方式,一種...
摘要:自行建站服務器購買網站搭建網站維護全程自主,彈性靈活。網站部署常見網站類型有以下幾種個人博客常用于搭建個人博客網站,尤其適用于首次使用阿里云進行建站的新用戶。若您需要在阿里云服務器上部署站點環境安裝應用程序,可點此查看網站基礎環境搭建服務。相信很多新用戶會有這樣的疑惑,我要做個網站,到底要使用什么產品,如何能快速完成網站建站呢?搭建網站有兩種選擇,一種是直接購買建站模板,另一種則是自行建站。...
摘要:自行建站服務器購買網站搭建網站維護全程自主,彈性靈活。網站部署常見網站類型有以下幾種個人博客常用于搭建個人博客網站,尤其適用于首次使用阿里云進行建站的新用戶。若您需要在阿里云服務器上部署站點環境安裝應用程序,可點此查看網站基礎環境搭建服務。前言相信很多新用戶會有這樣的疑惑,我要做個網站,到底要使用什么產品,如何能快速完成網站建站呢?搭建網站有兩種選擇,一種是直接購買建站模板,另一種則是自行建...
摘要:自建主要花費在購買云服務器上和靜態資源托管上,剩余工作一力承擔。 寫這系列文章的初衷是:對自己知識面廣度和深度的確定,并以此調整后續的發展和學習方向。希望能達到溫故而知新的效果。 選擇從建站入手,是因為這個是最常見的要求。對于公司而言,網站是展示公司主旨、業務、溝通方式、宣傳營銷的必選方案,一個符合公司形象的高質量官網,必然能讓客戶留下良好的第一印象。,對個人而言,博客是表達其特有的思...
摘要:經常有朋友咨詢我麥克,跨境獨立站的域名解析怎么弄一個兩個人問就算了,陸陸續續總是有人在問,我就察覺到了這個問題對我來說,是小菜一碟。的具體配置操作包括域名解析已經放在個人博客上了,歡迎過去瀏覽。 經常有朋友咨詢我:麥克,跨境獨立站的域名解析怎么弄? 一個兩個人問就算了,陸陸續續總是有人在問,...
閱讀 2541·2021-10-09 09:44
閱讀 644·2019-08-30 15:44
閱讀 3004·2019-08-29 18:46
閱讀 1139·2019-08-29 18:38
閱讀 563·2019-08-26 10:44
閱讀 2436·2019-08-23 16:07
閱讀 1098·2019-08-23 15:38
閱讀 4100·2019-08-23 14:02